Анимация - это мощный инструмент, позволяющий добавить жизнь и динамику к статическим изображениям. Если вы новичок в области разработки и хотите создать свою первую анимацию, то этот пошаговый гайд поможет вам. В этой статье я расскажу вам, как создать анимацию из PNG-изображений.
Первый шаг - выбрать изображения, которые будут использоваться для анимации. Вам понадобятся последовательность PNG-изображений, отображающих изменения состояний объекта или движение. Обратите внимание, что файлы PNG поддерживают прозрачность, что делает их отличным выбором для создания анимаций.
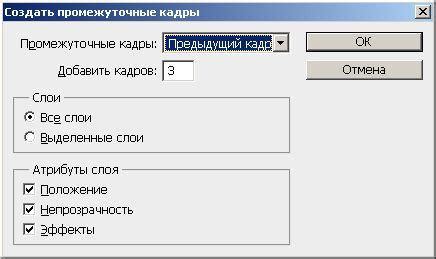
После выбора изображений вам потребуется использовать язык программирования или инструмент для создания анимации. Если вы новичок, рекомендуется начать с использования CSS и HTML. Для создания анимации с использованием CSS вам нужно будет создать набор ключевых кадров, задающих изменение свойств изображения, таких как положение, размер или прозрачность. Затем примените этот набор ключевых кадров к вашему изображению с помощью CSS.
Второй подход - использовать специализированные программы или библиотеки для создания анимаций. Такие инструменты обладают более широким функционалом и дадут вам больше контроля над созданием анимации. Некоторые из самых популярных программ для создания анимаций включают Adobe Animate, After Effects и Blender. Эти программы позволяют создавать анимации из PNG-изображений, добавлять эффекты и многое другое.
Процесс создания анимации

- Выберите изображения: начните с выбора набора PNG-изображений, которые хотите использовать в своей анимации. Убедитесь, что выбранные изображения соответствуют вашей концепции и имеют последовательное изменение.
- Организуйте изображения: разместите PNG-изображения в удобном порядке. Используйте нумерацию (например, image1.png, image2.png и т.д.) или создайте папку для каждого кадра анимации.
- Выберите инструмент для анимации: выберите программу или инструмент, который соответствует вашим потребностям. Можно использовать программы для редактирования изображений, такие как Adobe Photoshop или GIMP, или специализированные программы для создания анимации, например, Adobe Animate или Blender.
- Откройте программу и создайте новый проект: откройте выбранную программу и создайте новый проект. Задайте размеры проекта и установите параметры анимации, такие как скорость и продолжительность.
- Импортируйте изображения: импортируйте PNG-изображения в ваш проект. Обычно это делается через опцию "Импортировать" или "Открыть файл" в меню программы.
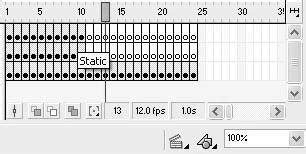
- Расположите изображения по временной шкале: расположите импортированные изображения в порядке, в котором вы хотите, чтобы они появлялись в анимации. В большинстве программ для создания анимации это делается с помощью временной шкалы.
- Настройте параметры анимации: настройте каждое изображение, чтобы определить время его отображения и эффективность переходов между кадрами. Вы можете добавить эффекты, перемещение и другие настройки для каждого кадра.
- Просмотрите анимацию: после настройки всех кадров просмотрите анимацию, чтобы убедиться, что все выглядит правильно и плавно. Если нужно, можно внести коррективы и настроить параметры анимации.
- Сохраните анимацию: когда вы удовлетворены результатом, сохраните вашу анимацию в нужном формате. Обычно это GIF-анимация, но вы также можете сохранить анимацию в виде видео или других форматов.
Теперь у вас есть готовая анимация, созданная из PNG-изображений. Вы можете загрузить ее на сайт или представить в качестве иллюстраций в вашем проекте. Не останавливайтесь на достигнутом, смело экспериментируйте с различными изображениями и эффектами, чтобы создавать уникальные и захватывающие анимации.
Изучение PNG-изображений

Для изучения PNG-изображений вам потребуется специальное программное обеспечение, такое как редактор растровой графики или специализированный инструмент для создания анимаций. В таком программном обеспечении вы сможете открыть PNG-изображение и рассмотреть его детали, такие как размер, разрешение и цветовая палитра.
Основные характеристики PNG-изображений, которые стоит изучить, включают:
- Прозрачность: PNG-изображения могут содержать прозрачные пиксели, что позволяет создавать изображения с непрямоугольной формой или с прозрачным фоном.
- Индексированная цветовая палитра: PNG-изображения могут использовать индексированную палитру, что позволяет сократить размер файла.
- Прогрессивный режим: PNG-изображения могут быть сохранены в прогрессивном режиме, что позволяет постепенно загружать изображение веб-браузером и улучшить восприятие пользователем.
Исследование этих характеристик поможет вам лучше понять возможности формата PNG при создании анимации и выбрать наиболее подходящие параметры для своего проекта.
Выбор подходящих инструментов

Изображение в формате PNG может быть превращено в анимацию с помощью различных инструментов и технологий. При выборе подходящего инструмента важно учитывать не только свои собственные навыки и предпочтения, но и требования проекта, сроки и доступные ресурсы.
Ниже приведены несколько популярных инструментов для создания анимации из PNG-изображений:
- Adobe Photoshop: Это одна из самых популярных программ для работы с изображениями, включая PNG. Он предоставляет широкие возможности для создания сложных анимаций, включая таймлайн, кадры и эффекты.
- Adobe After Effects: Это профессиональное программное обеспечение для создания видео и анимации, которое также может работать с PNG-изображениями. Оно предлагает инструменты для создания плавной и сложной анимации с большим количеством эффектов.
- CSS3: Если вы хотите создать простую анимацию, вы можете использовать CSS3. Он предлагает анимационные свойства, которые можно применять к элементам вашей веб-страницы, включая изображения PNG.
- JavaScript: Для более сложных и интерактивных анимаций, вы можете использовать JavaScript. С помощью JavaScript вы можете управлять кадрами, временем и эффектами анимации для ваших PNG-изображений.
Выбор инструмента зависит от требований вашего проекта и ваших навыков. Рекомендуется изучить каждый инструмент и провести эксперименты, чтобы определить, какой из них лучше всего подходит для ваших нужд.
Подготовка изображений для анимации

Прежде чем приступать к созданию анимации из PNG-изображений, необходимо правильно подготовить сами изображения. Это поможет вам получить наилучший результат в конечном анимационном проекте.
1. Размер и соотношение сторон:
Убедитесь, что все изображения, которые вы собираетесь использовать для анимации, имеют одинаковый размер и соотношение сторон. Это особенно важно, если вы хотите, чтобы анимация выглядела слаженно и естественно. При несоответствии размеров и соотношения сторон изображения могут выглядеть растянутыми или сжатыми во время анимации.
2. Прозрачность:
Если ваши изображения имеют прозрачность, убедитесь, что они сохранены в формате PNG с поддержкой альфа-канала. Это позволит сохранить прозрачность изображений и использовать их в анимации с другими элементами, фонами или текстурами.
3. Оптимизация размера файла:
Следите за размером файлов изображений, особенно если у вас много кадров в анимации. Оптимизируйте изображения для веба, чтобы они загружались быстро и не занимали слишком много места на сервере или в проекте. Используйте сжатие без потери качества, чтобы сохранить мелкие детали и цветовую точность изображений.
Правильная подготовка изображений значительно упростит вам процесс создания анимации и поможет достичь наилучшего визуального эффекта в конечном проекте. Следуя указанным рекомендациям, вы сможете создать привлекательную и профессионально выглядящую анимацию на основе PNG-изображений.
Создание последовательности кадров

Для создания анимации из PNG-изображений необходимо сначала подготовить последовательность кадров. Каждый кадр представляет собой отдельное изображение, которое будет отображаться в определенный момент времени.
Для создания последовательности кадров можно использовать любой графический редактор, который поддерживает работу с PNG-изображениями. Перед началом работы необходимо подготовить все изображения, которые будут использоваться в анимации.
Далее, необходимо определить порядок отображения кадров. Для этого можно создать список, в котором указаны имена файлов с изображениями в порядке их отображения. Например:
кадр1.png, кадр2.png, кадр3.png, ...
После определения порядка кадров, необходимо создать анимацию. Для этого используются технологии CSS или JavaScript. В CSS можно использовать свойство animation, которое позволяет задать анимацию элементу на веб-странице. В JavaScript можно использовать методы для установки времени отображения каждого кадра и создания эффектов перехода.
После создания анимации можно увидеть результат на веб-странице или в специальных программных средствах для просмотра анимации.
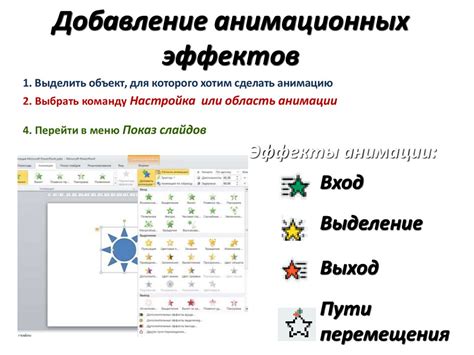
Добавление эффектов и синхронизация

После того, как вы создали анимацию из своих PNG-изображений, вы можете добавить эффекты и синхронизировать их с музыкой или звуковым сопровождением. Это поможет сделать вашу анимацию более интересной и привлекательной для зрителей.
Вам может понадобиться использовать программное обеспечение для создания эффектов и синхронизации, такое как Adobe After Effects или Blender. Вам также понадобятся звуковые файлы, которые вы хотите использовать в своей анимации.
После того, как вы открыли программу для создания эффектов, вы можете начать добавлять различные эффекты к своим PNG-изображениям. Некоторые популярные эффекты включают растворение, перемещение, масштабирование и изменение прозрачности.
Вы также можете использовать синхронизацию, чтобы сопоставить движение ваших изображений с музыкой или звуковым файлом. Например, вы можете создать анимацию, где каждое изображение появляется на определенном такте или биту музыки.
Когда вы закончите добавлять эффекты и синхронизировать анимацию, вы можете экспортировать ее в видео или GIF-файла. Затем вы можете поделиться своей анимацией с другими, опубликовать ее на веб-сайте или использовать в своих проектах.
| Преимущества добавления эффектов и синхронизации: |
| - Создание более интересных и запоминающихся анимаций. |
| - Повышение визуального эффекта и качества анимации. |
| - Усиление эмоциональной реакции зрителей на вашу анимацию. |
| - Возможность сопоставить анимацию с музыкой или звуком для улучшения общего впечатления. |
Добавление эффектов и синхронизация важны для создания качественной и запоминающейся анимации из PNG-изображений. Используйте программное обеспечение для создания эффектов и экспериментируйте с различными эффектами, чтобы добавить интерес и оригинальность в вашу анимацию.
Экспорт и оптимизация анимации

Когда ваша анимация с PNG-изображениями готова, настало время экспортировать ее в нужный формат и оптимизировать для оптимальной производительности.
Существует несколько популярных форматов для экспорта анимаций:
- APNG (Animated Portable Network Graphics): формат, разработанный специально для анимации PNG-изображений. Поддерживается некоторыми браузерами, но не является стандартным для веба.
- GIF (Graphics Interchange Format): универсальный формат для анимаций, поддерживаемый почти всеми браузерами. Однако он имеет ограничения в цветовой палитре и качестве изображений.
- WebP: формат, разработанный Google. Он обеспечивает высокую компрессию, отличное качество и поддерживается в Chrome, Opera и некоторых других браузерах. Однако не все браузеры поддерживают WebP, поэтому вам может потребоваться создать резервную копию в другом формате.
- MP4 (MPEG-4 Part 14): видеоформат, используемый для веба. Если вы хотите преобразовать анимацию в видео, этот формат является лучшим выбором. Он обеспечивает высокое качество и небольшой размер файла, и поддерживается большинством браузеров.
После выбора формата экспорта вы можете воспользоваться специальными инструментами и программами для оптимизации и сжатия анимации. Это позволит уменьшить размер файла без значительной потери качества изображений.
Некоторые из популярных инструментов для оптимизации анимаций включают в себя:
- OptiPNG: бесплатный инструмент для оптимизации PNG-изображений. Он уменьшает размер файла, удаляя ненужные данные, при этом сохраняя качество изображения.
- Gifsicle: инструмент командной строки для оптимизации GIF-анимаций. Он позволяет уменьшить размер файла, изменить палитру цветов и применить другие оптимизации.
- WebP Converter: утилита для конвертирования PNG и JPEG в формат WebP. Она обеспечивает высокую степень сжатия и поддерживает различные настройки оптимизации.
- FFmpeg: мощный инструмент для работы с видео, позволяющий конвертировать анимацию в формат MP4 и применять различные оптимизации.
Выбор инструментов и программ зависит от ваших потребностей и предпочтений. Рекомендуется экспериментировать с различными опциями и настройками, чтобы достичь оптимального баланса между качеством и размером файла анимации.
Когда ваша анимация экспортирована и оптимизирована, она готова для использования на веб-странице. Вставьте код или ссылку на вашу анимацию, чтобы оживить ваш сайт и привлечь внимание посетителей.