Emmet - это невероятно мощный инструмент, который значительно упрощает разработку веб-страниц. Он предлагает простой и интуитивный синтаксис, который позволяет быстро создавать HTML и CSS код с помощью сокращений. Если вы веб-разработчик, то вы, безусловно, оцените эффективность и быстроту работы с Emmet.
В CodePen, он становится незаменимым помощником, предоставляя возможность создавать и редактировать код в удобной среде. Emmet позволяет сократить количество вводимого кода, делая его более читаемым и поддерживаемым. Его функциональность особенно полезна при работе над проектами, связанными с разметкой веб-страниц.
С помощью Emmet в CodePen, вы можете создавать элементы HTML, вложенные структуры, классы, атрибуты, а также применять различные действия к выбранным элементам. Вы можете быстро и легко создавать списки, таблицы, формы и другие элементы веб-страниц, просто набирая несколько символов.
Emmet - это настоящая находка для веб-разработчиков! Он помогает сэкономить время, ускоряет процесс написания кода и улучшает работу над проектами. CodePen с заранее встроенной поддержкой Emmet делает его использование еще более простым и эффективным. Используйте CodePen с Emmet и наслаждайтесь удобством и быстротой разработки веб-страниц.
Emmet в CodePen: удобный инструмент для веб-разработки

CodePen - это платформа для онлайн-разработки, где вы можете создавать, тестировать и делиться кодом и прямо видеть результаты в браузере. Одно из его преимуществ - интеграция с Emmet, что позволяет разработчикам ускорить создание и тестирование веб-страниц.
Чтобы использовать Emmet в CodePen, вам просто нужно включить Emmet синтаксис в настройках вашего проекта. После этого вы сможете использовать Emmet сокращения, чтобы генерировать HTML и CSS код быстро и эффективно.
Например, для создания нового элемента <div> в разметке, вы можете просто ввести `div` и нажать `Tab`. Также вы можете создавать несколько элементов одновременно, используя умные операции Emmet, такие как `ul>li*5`, чтобы создать список из пяти элементов списка.
Emmet также предлагает множество других функций, таких как сокращенные селекторы классов и идентификаторов, генерация lorem ipsum текста, а также возможность группировать элементы и применять стили к ним.
Когда вы заканчиваете писать код в CodePen с использованием Emmet, вы можете сразу же видеть результаты своей работы без необходимости обновления страницы. Это помогает сэкономить много времени и сделать разработку более быстрой и эффективной.
Emmet в CodePen - это действительно удобный инструмент для веб-разработчиков, который позволяет быстро и просто создавать код, экономя время и снижая количество ошибок. Благодаря этому инструменту, разработка веб-страниц становится более эффективной и приятной.
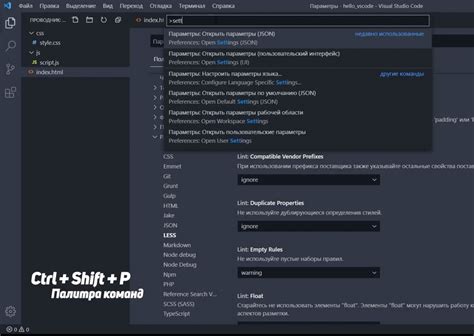
Установка Emmet в CodePen

Чтобы использовать Emmet в CodePen, необходимо выполнить несколько простых шагов:
- Открыть настройки проекта, нажав на значок шестеренки в правом верхнем углу редактора.
- В разделе "Параметры" выбрать "HTML" и включить опцию "Emmet".
- Сохранить настройки и закрыть окно.
Теперь Emmet будет доступен во всех HTML-файлах проекта и позволит значительно ускорить процесс разработки.
</p>
Создание HTML-структуры с помощью Emmet

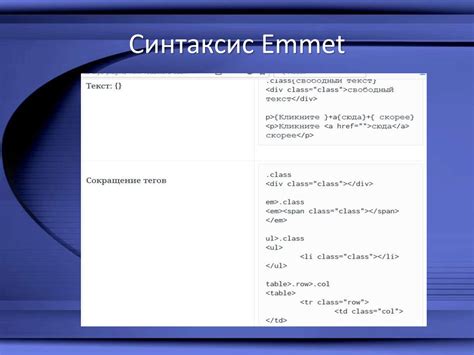
Emmet основан на использовании сокращений и обладает широким набором команд, которые значительно ускоряют процесс разработки.
- Задать структуру элемента:
ul>li - Задать количество элементов:
ul>li*5 - Указать атрибуты:
a[href='#'] - Добавить содержимое:
p{Текст} - Комбинировать команды:
ul>li*3>a[href='#']>{Ссылка}
Emmet также поддерживает работу с классами, идентификаторами, вложенностью элементов, а также множеством других полезных функций.
С использованием Emmet можно быстро создавать различные HTML-структуры, что значительно упрощает процесс разработки веб-сайтов.
Работа с атрибутами элементов через Emmet

Emmet предоставляет удобные и эффективные способы работы с атрибутами элементов в HTML-коде. Это очень полезно, особенно когда нужно быстро и удобно создавать или изменять большое количество элементов с определенными атрибутами.
Чтобы задать атрибут элементу, нужно указать его имя, после чего поставить символ равенства и значение атрибута в кавычках. Например, div[class="container"] создаст блок div с классом "container". Аналогично, можно добавить другие атрибуты, такие как id, href, src и т.д.
Emmet также позволяет быстро изменить уже существующие атрибуты элементов. Для этого нужно просто указать новое значение атрибута после символа равенства. Например, a[href="https://www.example.com"]^ изменит значение атрибута href на "https://www.example.com" для элемента a.
Кроме того, Emmet позволяет генерировать значения атрибутов автоматически. Например, можно сгенерировать уникальный id для элемента, указав атрибут id с пустым значением: div[id]. Emmet автоматически сгенерирует уникальное значение для этого атрибута.
В результате, работа с атрибутами элементов через Emmet значительно упрощает создание и изменение HTML-кода, делая процесс разработки более эффективным и быстрым.
Генерация контента с использованием Emmet

С использованием Emmet можно создавать различные элементы HTML-кода. Например, чтобы создать список, можно использовать теги ul, ol и li:
ul>li*5Этот код будет генерировать список из пяти элементов в формате неупорядоченного списка.
Еще одной полезной функцией Emmet является возможность генерации dummy текста. Например, чтобы создать абзац с lorem ipsum текстом, можно использовать команду:
p>loremТаким образом, Emmet значительно упрощает и ускоряет процесс разработки, позволяя генерировать контент с помощью несложных и понятных синтаксических правил.
Операции с классами и идентификаторами в Emmet

Одной из самых полезных возможностей Emmet является операция с классами и идентификаторами. С их помощью мы можем быстро и удобно назначать классы и идентификаторы элементам без необходимости вводить каждый раз весь тег.
Для назначения класса элементу, нам нужно добавить точку перед названием класса. Например, div.wrapper будет преобразован в <div class="wrapper">.
Если мы хотим назначить несколько классов элементу, мы можем использовать запятую. Например, p.red, .bold будет преобразован в <p class="red bold">.
Операция с идентификаторами работает аналогично, только здесь мы используем символ "#". Например, div#header будет преобразован в <div id="header">.
Также мы можем сочетать операции с классами и идентификаторами. Например, div#header.wrapper будет преобразован в <div id="header" class="wrapper">.
Emmet также позволяет назначать значения атрибутов элементов. Например, a[href="#"] будет преобразован в <a href="#">.
Операции с классами и идентификаторами в Emmet значительно упрощают процесс разработки, позволяя нам быстро и легко создавать разметку HTML и CSS.
Удобное создание списков и таблиц с помощью Emmet

Для создания списка с помощью Emmet, достаточно написать простую аббревиатуру и нажать клавишу Tab. Например, чтобы создать нумерованный список из трех элементов, нужно написать код:
ol>li*3
После нажатия клавиши Tab Emmet самостоятельно сгенерирует следующий код:
<ol>
<li></li>
<li></li>
<li></li>
</ol>
Таким образом, ваш нумерованный список из трех элементов создан в считанные секунды!
Аналогичным образом можно создать и ненумерованный список. Для этого нужно использовать следующую аббревиатуру:
ul>li*3
И Emmet сгенерирует следующий код:
<ul>
<li></li>
<li></li>
<li></li>
</ul>
Теперь ваш ненумерованный список из трех элементов готов к использованию!
Создание таблиц также происходит очень быстро с помощью Emmet. Для создания таблицы нужно написать код:
table>tr*3>td*3
В результате Emmet сгенерирует следующий код:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Теперь у вас есть таблица 3x3, готовая к заполнению данными!
Emmet - незаменимый помощник для разработчиков, упрощающий создание различных элементов верстки. Благодаря нему процесс работы с списками и таблицами становится гораздо быстрее и удобнее!
Emmet в CodePen: поддержка различных языков программирования

Emmet - это набор плагинов, разработанных для ускорения и упрощения работы с HTML и CSS кодами. Он предоставляет возможность использовать сокращенные синтаксические конструкции, которые затем разворачиваются в полноценный код. В CodePen поддерживается не только HTML и CSS, но и различные языки программирования, такие как JavaScript, TypeScript, Python, Ruby и многие другие.
Используя Emmet в CodePen, разработчики могут значительно увеличить свою продуктивность и сократить время, затрачиваемое на написание и редактирование кода. Например, для создания таблицы с данными в HTML, можно использовать следующий синтаксис:
| Имя | Возраст |
|---|---|
| Анна | 25 |
| Иван | 30 |
Главное преимущество Emmet в CodePen заключается в том, что разработчики могут использовать привычные сокращения и шаблоны кода, что значительно упрощает и ускоряет процесс разработки. Например, для создания цикла в JavaScript можно использовать следующий синтаксис:
for (let i = 0; i < 10; i++) {
console.log(i);
}
Таким образом, Emmet в CodePen облегчает работу разработчикам, позволяет использовать сокращенные синтаксические конструкции и шаблоны кода для создания и редактирования HTML, CSS и JavaScript кодов. Это помогает увеличить продуктивность и сократить время, затрачиваемое на написание и редактирование кода веб-проектов на различных языках программирования.
Возможности Emmet в CodePen для повышения производительности разработки

С помощью Emmet можно, например, создавать списки очень быстро. Для создания неупорядоченного списка достаточно набрать `ul>li*5`, и Emmet автоматически сгенерирует код для списка с пятью пунктами.
Emmet также позволяет генерировать контент для элементов. Например, чтобы вставить абзац текста внутрь `
Кроме того, Emmet поддерживает множество других функций, таких как генерация атрибутов, вложенных элементов, комбинированных классов и многое другое. Это позволяет быстро создавать сложные компоненты без необходимости набирать каждую строчку кода вручную.
Использование Emmet в CodePen улучшает эффективность разработки, позволяя разработчикам быстро создавать и изменять код. Этот инструмент идеально подходит для создания прототипов и экспериментов, а также для повышения производительности веб-разработчиков.