Веб-дизайнеры, работающие в Фигме, знают, что фиксированная позиция элемента может быть важной деталью для создания интерактивных прототипов и демонстрации проектов заказчикам. Фиксированная позиция позволяет элементу оставаться неподвижным на странице при прокрутке, что может быть полезным, например, для закрепления меню или навигации. В этой статье мы расскажем, как добавить фиксированную позицию при прокрутке в Фигме.
Шаг 1: Откройте Фигму и выберите нужный макет.
Перед тем, как начать добавлять фиксированную позицию, откройте Фигму и выберите макет, в котором вы хотите использовать эту функцию. Если у вас еще нет готового макета, создайте новый или откройте имеющийся проект.
Шаг 2: Выделите элемент, который вы хотите сделать фиксированным.
Прежде чем добавлять фиксированную позицию, необходимо выделить элемент, который вы хотите сделать фиксированным. Это может быть любой объект или группа объектов на вашем макете - меню, кнопка, заголовок и т. д.
Добавление фиксированной позиции при прокрутке в Фигме

В Фигме вы можете создать фиксированную позицию элемента, который будет оставаться на своем месте при прокрутке страницы. Это удобно, когда вам нужно, чтобы элемент всегда был видимым, даже когда страницу прокручивают.
Чтобы добавить фиксированную позицию в Фигме, выполните следующие шаги:
| Шаг 1 | Выберите элемент |
| Шаг 2 | Откройте настройки элемента |
| Шаг 3 | Перейдите на вкладку "Поведение" |
| Шаг 4 | Установите флажок "Фиксированная позиция при прокрутке" |
| Шаг 5 | Настройте положение и размер элемента |
После выполнения этих шагов выбранный элемент будет оставаться на своем месте при прокрутке страницы в Фигме. Это позволяет легко управлять расположением элементов и облегчает работу с интерфейсом.
Теперь вы знаете, как добавить фиксированную позицию при прокрутке в Фигме. Используйте эту функцию, чтобы сделать ваш интерфейс более удобным и профессиональным.
Шаг 1: Откройте Фигму и создайте новый проект

1. Запустите Фигму на своем устройстве. При необходимости войдите в свою учетную запись Фигмы.
2. В основном меню Фигмы щелкните на кнопке "Создать новый проект" или выберите команду "Файл" -> "Создать" в верхнем меню.
3. В появившемся диалоговом окне выберите тип проекта. Например, вы можете создать проект для веба, мобильного приложения или дизайна интерфейса. Выберите тип проекта, который наилучшим образом соответствует вашим потребностям и нажмите "Создать".
4. После создания проекта, Фигма откроет новое пустое окно, готовое для работы. Если вы ранее работали с Фигмой, то вы также можете открыть существующий проект вместо создания нового.
Примечание: Если вы не знакомы с интерфейсом Фигмы или не знаете, как выполнить определенные действия, рекомендуется пройти обучающий курс Фигмы или ознакомиться с документацией Фигмы.
Шаг 2: Добавьте элементы для фиксированной позиции

Фигма позволяет вам создавать интерактивные прототипы с фиксированной позицией элементов на экране при прокрутке. Чтобы добавить фиксированный элемент, выполните следующие шаги:
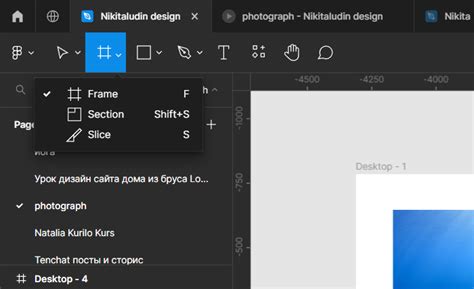
1. Выберите инструмент Прямоугольник на панели инструментов слева.
2. Нарисуйте прямоугольник на макете, чтобы создать элемент, который будет фиксироваться при прокрутке.
3. Выберите инструмент Текст на панели инструментов слева.
4. Нажмите на прямоугольник, чтобы вписать в него текст фиксированного элемента.
5. Измените размеры прямоугольника и текста, при необходимости, чтобы достичь желаемого вида.
6. Повторите шаги 2-5 для каждого элемента, который вы хотите сделать фиксированным.
Теперь вы добавили элементы для фиксированной позиции и готовы перейти к следующему шагу.
Шаг 3: Включите функцию фиксированной позиции

Чтобы добавить фиксированную позицию к элементу на вашем макете в Фигме, вам понадобится включить соответствующую функцию. Это позволит задать фиксированную позицию элемента при прокрутке страницы.
- Выберите элемент, к которому вы хотите применить фиксированную позицию.
- В панели свойств справа на экране найдите раскрывающийся список "Позиция" и щелкните по нему.
- Выберите опцию "Фиксированная".
Теперь выбранный элемент будет оставаться на фиксированной позиции при прокрутке страницы. Вы можете свободно перемещать его по макету и настраивать другие параметры, чтобы достичь нужного вам эффекта.
Шаг 4: Установите параметры для фиксированной позиции

Теперь, когда вы добавили фиксированную позицию на вашем экране, вы должны установить параметры для нее. Это позволит определить, как будет выглядеть ваша фиксированная позиция и как она будет взаимодействовать с другими элементами.
Для этого вы можете использовать разные инструменты и свойства в Фигме. Например, вы можете изменить размер и положение фиксированной позиции, чтобы она лучше соответствовала вашему дизайну. Вы также можете настроить ее поведение при прокрутке или при растягивании экрана.
Кроме того, вы можете добавить другие элементы или объекты внутри фиксированной позиции, чтобы создать более интересный и динамичный дизайн. Например, вы можете добавить кнопки, текст или изображения внутри фиксированной позиции, чтобы они оставались на одном месте при прокрутке.
Не забывайте, что вам также нужно учитывать адаптивность вашего дизайна. Проверьте, как ваша фиксированная позиция будет выглядеть и работать на разных устройствах и экранах. Используйте медиа-запросы и адаптивные свойства, чтобы адаптировать вашу фиксированную позицию под разные разрешения и ориентации экранов.
Подумайте также о том, как ваша фиксированная позиция будет взаимодействовать с другими элементами и содержимым вашей страницы. Убедитесь, что ваша фиксированная позиция не перекрывает или мешает другим элементам, и что она явно отображает свою функциональность и важность для пользователя.
Когда вы установите все необходимые параметры для вашей фиксированной позиции, не забудьте сохранить изменения и протестировать свою страницу. Просмотрите ваш дизайн, прокручивайте страницу и убедитесь, что ваша фиксированная позиция работает корректно и выглядит так, как вы задумываете.
Шаг 5: Проверьте фиксированную позицию

После того, как вы добавили фиксированную позицию к нужному элементу, это время проверить, что все работает правильно. Для этого выполните следующие действия:
- Откройте прототип в Фигме, в котором вы добавили фиксированную позицию.
- Убедитесь, что прокрутка работает плавно и элемент остается на месте при прокрутке страницы.
- Проверьте позицию элемента на разных экранах и разных разрешениях. Убедитесь, что фиксированная позиция правильно отображается на всех устройствах.
- Если все выглядит и работает как ожидается, значит вы успешно добавили фиксированную позицию в Фигме!
Теперь вы готовы использовать фиксированную позицию для создания интерактивных прототипов в Фигме. Не забывайте проводить тестирование и улучшать свои навыки, чтобы делать более сложные и удивительные дизайны!
Шаг 6: Сохраните и опубликуйте проект

После того, как вы добавили фиксированную позицию в вашем проекте в Фигме, настало время сохранить его и поделиться с другими. Следуйте этим простым шагам, чтобы сохранить и опубликовать свой проект:
1. Сохраните ваш проект:
Нажмите на кнопку "Файл" в верхнем левом углу экрана. Затем выберите опцию "Сохранить" или используйте комбинацию клавиш Ctrl + S (или Cmd + S для пользователей Mac).
2. Выберите путь сохранения и введите имя файла:
Выберите папку, где вы хотите сохранить проект, и введите имя файла. Убедитесь, что вы дали проекту осмысленное название, чтобы его было легко найти в дальнейшем.
3. Нажмите на кнопку "Сохранить":
После того, как вы выбрали путь сохранения и ввели имя файла, нажмите на кнопку "Сохранить". Ваш проект будет сохранен на вашем компьютере в выбранной папке.
4. Опубликуйте ваш проект:
Чтобы поделиться своим проектом с другими пользователями Фигмы, вы можете опубликовать его на платформе Фигма. Для этого нажмите на кнопку "Публиковать" в верхнем правом углу экрана.
5. Создайте публичную ссылку:
После нажатия на кнопку "Публиковать" появится окно с настройками публикации. В этом окне вы можете выбрать, какие страницы вашего проекта должны быть опубликованы, и настроить доступ к вашему проекту (публичный или приватный). Когда вы закончите настройку, нажмите на кнопку "Создать публичную ссылку".
6. Скопируйте ссылку и поделитесь ею:
После того, как вы создали публичную ссылку, она будет автоматически скопирована в буфер обмена. Вы можете вставить эту ссылку в любое сообщение или письмо и поделиться с другими.
Теперь ваш проект сохранен и опубликован! Вы можете дать доступ другим людям к своему проекту, чтобы они могли посмотреть его и оставить комментарии.