Современный web-дизайн предлагает бесконечные возможности для создания интересных и выразительных веб-страниц. Одним из популярных элементов, которые могут добавить нотку креативности и эмоциональности в ваш проект, являются emoji. Эти небольшие символы позволяют вам передать настроение, эмоции и добавить юмор в ваш контент.
Добавление emoji в HTML - простая задача, которая не требует особых навыков программирования. Вы можете использовать символы emoji непосредственно в коде HTML, чтобы добавить их в текст, заголовки, кнопки и другие элементы. Для этого вам необходимо знать коды их символов и правильно использовать специальные HTML-коды или Unicode-символы. Используя такие символы, вы сможете добавить смайлы, сердечки, флажки и множество других символов emoji в ваш веб-контент.
Но что, если вы хотите подобрать и добавить именно тот emoji, который передаст нужное вам настроение или эмоцию? В таком случае, вы можете воспользоваться специальными библиотеками или онлайн-сервисами, которые предлагают обширную коллекцию emoji. Это позволит вам легко найти нужное вам изображение и скопировать его код для добавления в ваш код HTML. Также, вы можете использовать готовые иконки или изображения emoji, которые доступны в огромном количестве и могут быть использованы с помощью тега <img>.
Как добавить emoji в HTML: подробная инструкция

Шаг 1: Откройте редактор HTML-кода и переместитесь в место, где вы хотите добавить emoji
Шаг 2: Для добавления emoji с использованием Unicode, введите соответствующий код в текстовом редакторе на странице HTML. Например, чтобы добавить улыбающееся лицо, введите код 😊. Также вы можете вставить emoji, используя Unicode-символы напрямую. Например, для добавления символа сердца введите ♥.
Шаг 3: Чтобы добавить emoji с использованием специального HTML-кода, введите соответствующий HTML-код в текстовом редакторе на странице HTML. Например, для добавления улыбающегося лица введите 😀. Также вы можете использовать специальный HTML-код для любого доступного emoji. Например, для добавления символа звезды введите ★.
Шаг 4: Сохраните файл HTML и откройте его веб-браузером. Вы должны увидеть добавленный emoji в месте, где вы его разместили.
Примечание: Не все веб-браузеры поддерживают полный набор emoji, поэтому есть вероятность, что некоторые символы могут отображаться неправильно или даже отсутствовать. Рекомендуется использовать наиболее популярные emoji, которые имеют хорошую поддержку во всех браузерах.
Что такое emoji и как они работают в HTML

Emoji в HTML кодируются с использованием специальных символов, которые представляют собой последовательности байтов. В HTML коде emoji могут быть вставлены в виде символов или с использованием сущностей.
Существует несколько способов добавления emoji в HTML:
| Метод | Использование |
|---|---|
| Символьный код | Emoji могут быть вставлены с использованием символьных кодов, например, 😀, где числовое значение представляет собой кодировку иконки. |
| Unicode | Emoji также могут быть вставлены с использованием Unicode символов, например, U+1F600. |
| HTML сущности | html сущности, такие как 😀, также могут быть использованы для вставки emoji в HTML. |
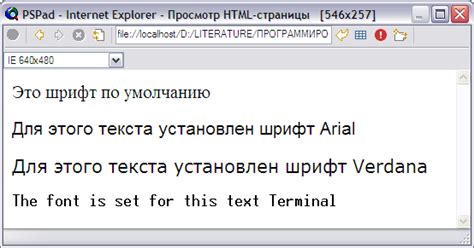
Однако следует отметить, что не все браузеры и системы поддерживают всех emoji. Поэтому, чтобы обеспечить корректное отображение emoji на различных устройствах и браузерах, рекомендуется использовать подходящие шрифты и проверять поддержку emoji на целевых устройствах.
Как вставить emoji в HTML-код

Есть несколько способов добавить emoji в HTML-код:
| Способ | Пример |
|---|---|
| Использование символической ссылки (code point) | 😀 |
| Использование иконки Unicode | 😀 |
| Использование символа emoji | 😀 |
Первый способ (использование символической ссылки) основан на использовании кодовых точек, которые представляют отдельные символы emoji в Unicode. Чтобы вставить emoji с использованием кодовых точек, нужно использовать следующий формат: &#x, за которым следуют шестнадцатеричные цифры кодовой точки. Например, чтобы вставить смайлик 😀, нужно использовать символическую ссылку 😀.
Второй способ (использование иконки Unicode) аналогичен первому способу, но вместо символической ссылки используется шестнадцатеричный код кодовой точки. Например, символ #+#128512; представляет символ смайлика 😀.
Третий способ - самый простой. Просто скопируйте символ emoji и вставьте его в HTML-код. Например, символ 😀 представляет символ смайлика.
Выберите способ вставки emoji, который наиболее удобен для вас, и используйте их для добавления эмоций и выражения на своей веб-странице.
Использование стандартных emoji

HTML предоставляет возможность использовать стандартные emoji, доступные на большинстве операционных систем и устройств.
Чтобы добавить стандартный emoji в HTML-документ, нужно использовать символ Unicode для соответствующего emoji. Ниже приведен пример некоторых популярных стандартных emoji:
😀 - улыбающаяся гримаса
😂 - игривая улыбка
😊 - смех до слез
😍 - улыбка со смехом
😘 - ужаснутое лицо
Чтобы использовать эти emoji, нужно вставить соответствующий символ Unicode в HTML-код.
Также, можно использовать Unicode-эмодзи как текстовые символы вместе с другими текстовыми элементами HTML-документа. Например:
<p>Сегодня я чувствую себя 😊</p>
В результате, вы увидите текст "Сегодня я чувствую себя 😂".
Использование стандартных emoji делает текст более выразительным и понятным для читателей. Однако, стоит помнить, что не все устройства и операционные системы поддерживают все стандартные emoji, поэтому рекомендуется проверять отображение emoji на разных устройствах и платформах.
Как вставить собственные emoji

Вставка собственных emoji в HTML-код может быть достигнута с помощью специальной таблицы символов Unicode. Для этого необходимо следовать определенным шагам:
- Найти нужную собственную emoji из доступных наборов или создать ее самостоятельно.
- Выяснить код символа Unicode для выбранной emoji.
- Использовать код символа Unicode в HTML-коде для вставки собственной emoji.
Пример кода для вставки собственной emoji:
| Код | HTML-код | Результат |
|---|---|---|
| U+1F600 | 😀 | 😀 |
В приведенном примере используется код символа Unicode U+1F600, который представляет emoji "Улыбающееся лицо". HTML-код 😀 используется для вставки этой emoji в HTML-код.
После выполнения этих шагов собственная emoji должна правильно отображаться на веб-странице.
Важно отметить, что поддержка собственных emoji может различаться в зависимости от операционной системы, браузера и устройства, на котором открывается веб-страница. Поэтому, чтобы быть уверенным, что собственные emoji будут правильно отображены, рекомендуется тестировать их на разных платформах и устройствах.
Как изменить размер emoji в HTML

В HTML есть несколько способов изменить размер emoji. Рассмотрим несколько методов:
1. Использование атрибута style
Для изменения размера emoji можно использовать атрибут style и задать его значение в пикселях (px). Например:
<p style="font-size: 48px;">😀</p>В данном случае размер emoji будет 48 пикселей.
2. Использование CSS класса
Можно также создать CSS класс, в котором задать размер emoji. Например:
<style>
.emoji {
font-size: 36px;
}
</style>
<p class="emoji">😀</p>В данном случае используется класс "emoji", в котором задан размер 36 пикселей.
3. Использование атрибута size
Существует устаревший атрибут size, которым можно изменять размер emoji. Например:
<p size="64">😀</p>В данном случае размер emoji будет 64 пикселя.
Независимо от метода, выбранного для изменения размера emoji, рекомендуется устанавливать адекватные значения, чтобы не нарушать эстетический вид веб-страницы.
Emoji-кодировка и совместимость браузеров

Emoji-символы кодируются в формате Unicode, что позволяет им быть универсально представленными на разных устройствах и в различных браузерах. Каждому смайлику и иконке присваивается уникальный код, который состоит из четырех шестнадцатеричных цифр.
Существует несколько групп кодировки Emoji, таких как Unicode Emoji, Emoji Classic и Emoji One. Они могут отличаться по набору символов и стилю, однако все они используют общее кодирование Unicode.
Однако, не все браузеры поддерживают одинаковый набор Emoji-символов. Некоторые устаревшие версии браузеров или операционных систем могут не отображать новые или редкие Emoji. Поэтому при разработке веб-сайта или приложения с использованием Emoji, стоит проверить совместимость с различными браузерами и устройствами.
Для проверки совместимости можно воспользоваться специальными онлайн-сервисами, которые позволяют просмотреть, как будут выглядеть Emoji на разных устройствах и операционных системах.
Несколько советов по выбору Emoji:
- Используйте популярные и широко поддерживаемые Emoji, чтобы быть уверенным в их отображении на разных устройствах и браузерах.
- Проверьте совместимость Emoji с целевыми устройствами и браузерами перед использованием. Это позволит избежать проблем с отображением символов на определенных устройствах.
- Избегайте использования слишком редких Emoji, которые могут не поддерживаться некоторыми устройствами. Лучше выбрать популярные символы, которые широко используются и поддерживаются большинством браузеров.
Учтите, что кодировка Emoji может быть усложнена различиями в поддержке символов на разных устройствах и браузерах. Также стоит проверить совместимость Emoji с языковыми раскладками и всплывающими подсказками, чтобы быть уверенным, что смайлики будут отображены корректно.
Примеры использования emoji в HTML

1. Улыбающееся лицо:
Ваш сайт может выглядеть более дружелюбно и привлекательно с использованием улыбающегося лица emoji: 😊
2. Сердце:
Вы можете использовать сердце emoji для выражения любви или страсти на вашем сайте: ❤️
3. Руки, поднимающиеся вверх:
Эмодзи с руками, поднимающимися вверх, может использоваться для добавления силы и энергии на вашем сайте: 🙌
4. Печенье:
Добавление emoji с изображением печенья может поднять настроение ваших пользователей: 🍪
5. Прикусывающий губы:
Вы можете использовать эту эмодзи, чтобы выразить нервозность или грусть на вашем сайте: 👄
6. Звезда:
Эмодзи со звездой можно использовать для обозначения важности или привлекательности определенных элементов на вашем сайте: ⭐️
Не бойтесь использовать emoji в вашем HTML-коде, чтобы усилить эмоциональное воздействие вашего контента!