Анимация - это эффективный способ придать жизнь вашим веб-страницам и сделать их более интерактивными и привлекательными. Благодаря анимации вы можете привлечь внимание посетителей, подчеркнуть уникальность вашего контента и создать незабываемый пользовательский опыт.
Существует множество способов добавления анимации на объекты в вашем веб-дизайне. Одни из них требуют использования JavaScript и CSS, другие предлагают готовые библиотеки и фреймворки. В этой статье мы рассмотрим лучшие способы добавления анимации на объекты и предоставим простое и понятное руководство по их использованию.
Одним из наиболее популярных способов добавления анимации является использование CSS-анимации. С помощью CSS-анимации вы можете создавать плавные переходы, изменять свойства элементов и создавать сложные визуальные эффекты. Все, что вам понадобится, это небольшое количество кода CSS и немного творческого мышления.
Важно помнить, что анимация должна быть умеренной и соответствовать общему стилю вашего сайта. Используйте анимацию с умом, чтобы не перегрузить страницу и не вызывать дискомфорт у пользователей.
Теперь мы перейдем к рассмотрению различных способов добавления анимации на объекты. Выберите подходящий для вас и начните создавать впечатляющие веб-страницы!
Виды анимации объектов

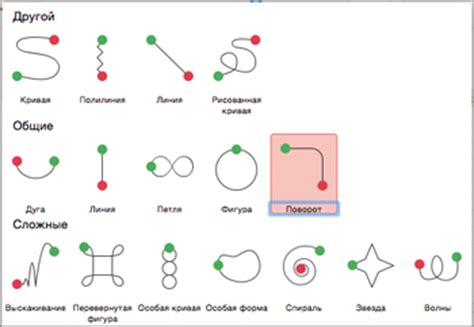
- Перемещение: анимация, при которой объект движется по определенному пути или меняет свое положение на странице.
- Изменение размера: анимация, при которой объект изменяет свой размер или форму.
- Изменение цвета: анимация, при которой объект меняет свой цвет или прозрачность.
- Вращение: анимация, при которой объект вращается вокруг своей оси.
- Изменение прозрачности: анимация, при которой объект постепенно становится прозрачным или непрозрачным.
- Затухание и появление: анимация, при которой объект постепенно исчезает или появляется на странице.
- Смена изображения: анимация, при которой объект меняет свое изображение или фоновую картинку.
Выбор подходящей анимации зависит от целей и задач вашего проекта. Экспериментируйте с разными типами анимации, чтобы создать запоминающиеся и привлекательные эффекты для ваших веб-страниц.
Градиентная анимация в CSS

Для создания градиентной анимации в CSS нужно использовать свойство background-image и задать градиент с помощью функции linear-gradient() или radial-gradient(). Эти функции позволяют задавать начальный и конечный цвета, а также угол или радиус градиента.
Чтобы добавить анимацию к градиенту, нужно использовать свойство animation. С помощью значений таких как @keyframes, animation-name, animation-duration и других, можно задать плавность изменения цвета и длительность анимации.
Пример создания градиентной анимации:
.gradient-animation {
width: 300px;
height: 300px;
background-image: linear-gradient(to right, #ff0000, #ffff00);
animation: gradient 5s ease-in-out infinite;
}
@keyframes gradient {
0% {
background-image: linear-gradient(to right, #ff0000, #ffff00);
}
50% {
background-image: linear-gradient(to right, #ffff00, #00ff00);
}
100% {
background-image: linear-gradient(to right, #00ff00, #ff0000);
}
}
В приведенном примере создается прямоугольный блок с градиентной анимацией. Градиент меняется от красного к желтому, затем к зеленому и снова обратно к красному. Анимация будет повторяться бесконечно в течение 5 секунд, с плавным переходом между цветами.
Градиентная анимация в CSS – это мощный инструмент для создания динамичных и привлекательных эффектов на веб-странице. Она позволяет добавить живости и оживить дизайн, делая его более интересным и привлекательным для пользователей.
Трансформация объектов с помощью 2D и 3D трансформаций

Существуют два типа трансформаций: 2D и 3D. 2D трансформации позволяют изменять объекты на плоскости, в то время как 3D трансформации добавляют глубину и создают эффект трехмерности.
Для применения трансформаций используются свойства transform и transform-origin. С помощью свойства transform задаются конкретные трансформации, такие как translate (перемещение), scale (масштабирование) и rotate (поворот), а свойство transform-origin определяет точку, относительно которой производится трансформация.
Примеры использования 2D трансформаций:
.object {
transform: translate(100px, 50px);
transform: scale(1.5, 1.5);
transform: rotate(45deg);
}
Примеры использования 3D трансформаций:
.object {
transform: translate3d(100px, 50px, 0);
transform: scale3d(1.5, 1.5, 1.5);
transform: rotate3d(0, 0, 1, 45deg);
}
Трансформации могут быть комбинированы, чтобы создавать сложные анимационные эффекты. Например, можно сочетать трансформации с анимацией ключевых кадров (@keyframes), чтобы создать плавное изменение свойств объекта со временем.
Также возможно использование трансформаций совместно с другими свойствами CSS, такими как transition и animation. Это позволяет создавать более сложные и интересные эффекты анимации на объектах.
Плавные переходы цвета в CSS

Для создания плавных переходов цвета в CSS можно использовать свойство transition. Это свойство позволяет задать эффект плавного перехода между двумя состояниями элемента.
Для применения плавного перехода цвета, необходимо указать свойство transition и задать ему значение, указывающее на какое свойство эффект будет применяться и как долго будет длиться переход. Например:
.element {
background-color: #ff0000;
transition: background-color 1s;
}
В данном примере применяется плавный переход цвета фона элемента с зеленого (#00ff00) на красный (#ff0000) в течение 1 секунды.
Кроме указания длительности перехода можно задать дополнительные свойства, определяющие плавность и тип эффекта. Например, свойство transition-timing-function позволяет задать функцию, определяющую, какого типа будет плавность эффекта.
.element {
background-color: #00ff00;
transition: background-color 1s;
transition-timing-function: linear;
}
В данном примере используется линейная функция, что означает, что цвет будет меняться равномерно в течение всего времени перехода.
С помощью свойства transition-delay можно задать задержку перед началом перехода. Например:
.element {
background-color: #00ff00;
transition: background-color 1s;
transition-delay: 0.5s;
}
В данном примере цвет будет меняться после задержки в полсекунды.
С использованием различных комбинаций свойств transition, transition-timing-function и transition-delay можно создать разнообразные эффекты плавных переходов цвета в CSS.
Анимация с помощью библиотеки JavaScript

Существуют различные библиотеки JavaScript, которые упрощают создание анимаций. Одной из самых популярных и мощных библиотек является jQuery. Она предоставляет широкий набор функций и методов для работы с анимацией, включая возможность установки длительности, задержки, эффектов и обратных вызовов.
Например, с использованием jQuery можно анимировать изменение размера блока:
$(element).animate({
width: '200px',
height: '200px'
}, 1000);
Этот код анимирует изменение ширины и высоты элемента до 200 пикселей за 1000 миллисекунд (1 секунда).
Еще одной популярной библиотекой является Anime.js. Она предоставляет множество функций для создания сложных и динамических анимаций. С ее помощью можно создавать анимации с применением физических законов, задавать плавность движения и многое другое.
Например, с использованием Anime.js можно создать анимацию перемещения элемента по заданному пути:
anime({
targets: '.element',
translateX: 250,
duration: 1000,
easing: 'easeInOutSine'
});
Этот код анимирует перемещение элемента с классом "element" на 250 пикселей вправо за 1000 миллисекунд с использованием плавного смягчения.
Создание кадровой анимации в CSS

Для создания кадровой анимации в CSS, необходимо использовать ключевые кадры, также известные как «кадры анимации» или «фреймы». Каждый ключевой кадр определяет конкретное состояние объекта на определенном временном интервале. Затем браузер промежуточными шагами между ключевыми кадрами создает плавное переходы и воспроизводит анимацию.
Для создания кадровой анимации в CSS необходимо использовать команду @keyframes, которая определяет имя анимации и набор основных свойств для каждого ключевого кадра. Для каждого ключевого кадра вы можете задать необходимые CSS-свойства, такие как положение, размер, цвет и прозрачность объекта.
Пример:
@keyframes animating {
0% {
transform: translateX(0);
}
50% {
transform: translateX(200px);
}
100% {
transform: translateX(0);
}
}
#object {
animation-name: animating;
animation-duration: 2s;
animation-fill-mode: both;
}
В этом примере мы создали анимацию с именем "animating". Анимация состоит из трех ключевых кадров: 0%, 50% и 100%. Каждый ключевой кадр определяет положение объекта в определенный момент времени. Затем мы применили эту анимацию к объекту с идентификатором "object". Анимация будет длиться 2 секунды и после завершения вернет объект в исходное положение.
Вы также можете использовать дополнительные свойства, такие как animation-delay, animation-iteration-count и animation-direction, чтобы настроить более сложные анимации.
Кадровая анимация в CSS предлагает множество возможностей для создания интересных и привлекательных анимаций на вашем веб-сайте. Используйте его творчески и экспериментируйте, чтобы добавить эффекты и оживить вашу веб-страницу.
Использование событий для запуска анимации

Используя JavaScript, можно назначить обработчик события на выбранный объект. Когда событие происходит, анимация может быть запущена.
Для назначения обработчика события на объект, необходимо использовать метод addEventListener(). Этот метод позволяет указать, какое событие вы хотите отслеживать, и какую функцию нужно выполнить, когда это событие происходит.
Пример кода:
| HTML | JavaScript |
|---|---|
| |
В данном примере, когда мышь наводится на элемент с id "myElement", будет запущена анимация "myAnimation".
Это всего лишь один из способов использования событий для запуска анимации на объекте. С помощью различных событий и свойств CSS можно создать интересные и динамичные анимации, которые служат для улучшения пользовательского опыта и привлечения внимания к элементам страницы.
Особенности анимации SVG-графики

Анимация в SVG позволяет придавать изображениям дополнительное движение и интерактивность. Особенности анимации SVG-графики включают:
1. Анимация с помощью CSS | С помощью CSS можно применять анимацию к элементам SVG. Это позволяет управлять анимацией с помощью стилей и ключевых кадров. CSS-анимация может быть применена к различным атрибутам SVG, таким как заполнение, обводка, положение и размер. |
2. Анимация с помощью JavaScript | JavaScript позволяет создавать сложные анимации с использованием SVG. С помощью JavaScript можно управлять атрибутами SVG, создавать анимацию по таймеру и реагировать на события. Это дает возможность создавать более динамические и интерактивные анимации SVG-графики. |
3. Зависимые анимации | SVG позволяет создавать зависимые анимации, где одна анимация запускается после завершения другой. Это позволяет создавать сложные последовательности анимации и добавлять дополнительную динамику к SVG-графике. |
4. Анимация путей | SVG позволяет анимировать пути, что дает возможность создавать плавные переходы и трансформации между различными формами. Это особенно полезно для создания анимации, которая изменяет форму и размеры объекта. |
Анимация SVG-графики открывает много возможностей для создания привлекательной и интерактивной визуализации на веб-страницах. Сочетание CSS и JavaScript позволяет создать сложные и динамические анимации, которые привлекут внимание пользователей и улучшат пользовательский опыт.
Анимация с использованием плагинов и фреймворков

Для создания сложных и динамичных анимаций на веб-страницах разработчики широко используют плагины и фреймворки. Они предоставляют готовые решения и инструменты, которые значительно упрощают процесс добавления анимаций на объекты.
Один из самых популярных плагинов для анимации объектов на веб-страницах - это jQuery. Он предоставляет множество функций и методов, которые позволяют легко управлять анимацией. С помощью jQuery можно изменять свойства объектов, такие как положение, размер, цвет и прозрачность, а также добавлять эффекты переходов и изменения.
Еще одним популярным фреймворком для анимации является Animate.css. Он предлагает библиотеку готовых анимационных классов, которые можно применять к объектам на странице, чтобы добавить им различные эффекты. Animate.css также поддерживает анимацию в ответ на действия пользователя, такие как наведение курсора или клик.
Для более сложных анимаций с использованием HTML5 и CSS3 можно воспользоваться библиотекой GreenSock Animation Platform (GSAP). Она предоставляет возможность создавать высокопроизводительные анимации, оптимизированные для работы на любых устройствах. GSAP позволяет легко управлять таймингом, скоростью и повторением анимаций, а также создавать сложные сценарии.
Однако перед использованием плагинов и фреймворков для анимации необходимо убедиться, что они совместимы с версией jQuery или других используемых библиотек на вашей странице. Также стоит помнить о производительности, поскольку некачественная анимация может значительно замедлить загрузку и работу страницы.
В целом, использование плагинов и фреймворков для анимации - это отличный способ ускорить и упростить процесс добавления анимаций на веб-страницы и создать впечатляющие эффекты для пользователей.
Примеры объектов с анимацией на сайтах

2. Вращающиеся логотипы: Еще один распространенный способ добавить анимацию - вращение логотипов. Это может быть полезным для привлечения внимания к бренду или компании, а также для создания эффектного дизайна на сайте.
3. Анимированные кнопки: Анимация кнопок может помочь улучшить пользовательский опыт на сайте. Например, при наведении на кнопку она может изменять цвет или размер, что делает ее более интерактивной.
4. Параллакс эффект: Параллакс эффект создает иллюзию глубины, позволяя различным элементам на сайте двигаться с разной скоростью. Это добавляет динамизма и визуального интереса к веб-странице.
5. Плавающие элементы: Веб-сайт может быть украшен плавающими элементами, которые движутся по экрану, добавляя динамизма и привлекательности. Такие элементы могут быть использованы для отображения важной информации или просто для создания атмосферы на сайте.
Это лишь некоторые примеры объектов с анимацией, которые могут быть добавлены на сайты. Выбор вида анимации зависит от целей и задач, которые вы хотите достичь на своем сайте.