Выделение иконок – важная часть дизайна любого веб-сайта или приложения. Иногда нужно изменить цвет выделения иконок, чтобы они соответствовали общему стилю или подчеркивали особенности дизайна. В этой подробной инструкции мы расскажем, как с легкостью выполнить такую задачу.
Первым шагом является понимание того, что выделение иконок может быть реализовано разными способами. Для начала, самый простой способ – это использовать библиотеки иконок, которые предоставляют готовые решения. Но что делать, если вы хотите создать уникальные иконки или изменить цвет уже имеющихся?
Для изменения цвета выделения иконок, необходимо использовать CSS. Существуют несколько подходов, которые вы можете применить в зависимости от того, какие иконки используете и какой цвет хотите применить. Например, вы можете использовать встроенные стили, свойство background-clip или фильтры CSS.
В этой статье мы рассмотрим каждый из подходов и предоставим примеры кода, которые помогут вам изменить цвет выделения иконок в соответствии с вашими потребностями и предпочтениями.
Подготовка к изменению цвета выделения иконок

Перед тем, как приступить к изменению цвета выделения иконок, необходимо выполнить несколько предварительных шагов. Эти действия помогут нам правильно настроить окружение и сделать процесс изменения цвета выделения иконок более удобным и эффективным.
Следуйте этим инструкциям для подготовки:
Шаг 1 Откройте редактор кода, в котором вы будете работать над изменением цвета выделения иконок. Например, вы можете использовать программное обеспечение Sublime Text или Visual Studio Code. |
Шаг 2 Создайте новый проект или откройте существующий проект, в котором содержатся иконки, цвет которых вы хотите изменить. Убедитесь, что вы имеете правильный доступ к файлам иконок и их исходные коды. |
Шаг 3 Ознакомьтесь с исходным кодом иконок, чтобы понять, как они были созданы и стилизованы. Это поможет вам определить, какие части кода нужно изменить, чтобы изменить цвет выделения иконок. |
Шаг 4 Проверьте, есть ли у вас все необходимые инструменты и библиотеки для работы с иконками. Если нет, загрузите и установите их, чтобы иметь возможность вносить изменения в код и расцветку выделения иконок. |
После выполнения всех этих шагов вы будете готовы к изменению цвета выделения иконок. Теперь вы можете перейти к следующему этапу и начать применять необходимые изменения в коде и стилях иконок.
Выбор цветовой гаммы для выделения иконок

Изменение цвета выделения иконок может быть важным шагом для создания эстетически приятного дизайна сайта или приложения. Возможность выбирать собственную цветовую гамму помогает создать уникальный образ проекта и подчеркнуть его индивидуальность.
Процесс выбора цветовой гаммы для выделения иконок может начинаться с анализа цветовых сочетаний, которые уже используются в остальной части дизайна. Рекомендуется выбирать цвет выделения, который будет гармонировать с цветами фона и основным цветом интерфейса. Это поможет создать единый и целостный образ проекта.
Однако, в случае если нужно создать контрастный и акцентный дизайн, можно выбрать выразительный и яркий цвет, который будет привлекать внимание пользователей. Важно помнить, что выбранный цвет выделения иконок должен быть легко различимым и контрастным по отношению к основному фону.
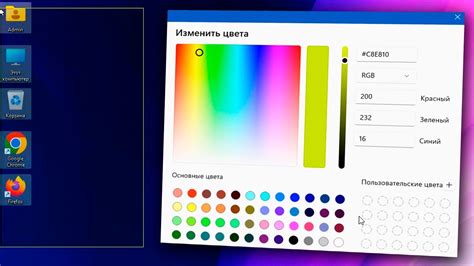
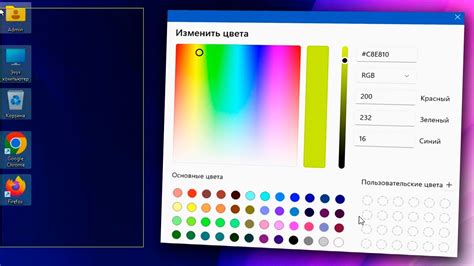
Идеальные цвета для выделения иконок можно выбирать с помощью специальных инструментов и онлайн-ресурсов, где можно просмотреть готовые палитры и экспериментировать с различными комбинациями. Рекомендуется использовать такие инструменты, чтобы быстро и удобно выбрать наилучшую цветовую гамму для выделения иконок.
Выбранный цвет выделения иконок можно использовать соответствующим образом. Для этого можно установить его в CSS-коде в соответствующем свойстве. Например: background-color: #ff0000; (где #ff0000 - это шестнадцатеричное представление цвета).
Таким образом, выбор цветовой гаммы для выделения иконок является важным шагом при создании дизайна сайта или приложения. Путем анализа существующих цветовых сочетаний и использования специальных инструментов можно создать уникальный и эстетически приятный образ проекта, который будет привлекать внимание пользователей.
Определение свойств иконок для изменения цвета выделения

Для изменения цвета выделения иконок вам понадобится знание CSS и некоторых свойств, которые вы можете применить к данным иконкам.
Следующая таблица представляет описание некоторых свойств CSS, которые можно использовать для изменения цвета выделения иконок:
| Свойство | Описание |
|---|---|
| color | Определяет цвет текста иконки |
| background-color | Определяет цвет фона иконки |
| border-color | Определяет цвет границы иконки |
| box-shadow | Определяет тень иконки |
Чтобы изменить цвет выделения иконок, вам нужно выбрать нужное свойство из таблицы и применить его к соответствующему элементу иконки с использованием CSS. Например:
.icon {
color: red;
}В данном примере свойство color устанавливается на значение red, что изменяет цвет текста иконки на красный. Вы можете экспериментировать с различными значениями свойств, чтобы достичь нужного вам цвета выделения.
Если вы хотите применить изменение цвета выделения только к определенным иконкам, вы можете добавить класс или идентификатор к соответствующему элементу и использовать его в CSS-правиле. Например:
.blue-icon {
color: blue;
}В данном примере класс blue-icon применяется к определенной иконке, которая будет иметь синий цвет выделения.
Зная эти основные свойства иконок и умея применять их, вы сможете изменить цвет выделения иконок с помощью простых CSS-правил и создать уникальный дизайн для своего веб-сайта.
Изменение цвета выделения иконок с помощью CSS

Для изменения цвета выделения иконок можно использовать свойство color в CSS. Это свойство позволяет задавать цвет текста, ссылок и других элементов на странице.
Чтобы изменить цвет выделения иконок, нужно использовать соответствующий класс или идентификатор в CSS. Например, если иконка имеет класс "icon", то соответствующее правило можно задать следующим образом:
.icon {
color: #ff0000;
}
В данном примере цвет выделения иконок будет установлен как красный (#ff0000). Вы можете заменить значение на любой другой цвет, указав его код (HEX или RGB).
Кроме того, чтобы создать более привлекательный эффект, можно использовать свойство background-color. С его помощью можно задать цвет фона выделения иконок. Пример:
.icon {
color: #ffffff;
background-color: #ff0000;
}
В этом случае, иконка будет иметь белый текст и красный фон при выделении.
Также можно использовать другие свойства CSS для изменения внешнего вида иконок при выделении, такие как border, box-shadow и другие. Экспериментируйте с ними, чтобы достичь желаемого визуального эффекта.
Используя CSS, вы можете легко изменить цвет выделения иконок на вашем веб-сайте. Это даст вам большую свободу в создании уникальных и ярких дизайнов.
Проверка изменений иконок на различных устройствах и браузерах

После того, как вы внесли изменения в цвет выделения иконок, важно проверить, как они выглядят на различных устройствах и в различных браузерах.
Во-первых, рекомендуется проверить изменения на компьютере или ноутбуке с разными операционными системами, включая Windows, macOS и Linux. Запустите браузеры, такие как Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, чтобы проверить, как выделение иконок выглядит на каждой платформе.
Во-вторых, обязательно протестируйте изменения на мобильных устройствах. Запустите браузеры на смартфоне и планшете с различными операционными системами, такими как iOS и Android, чтобы увидеть, как выделение иконок отображается на этих устройствах.
При тестировании важно обратить внимание на то, что выделение иконок может отличаться в зависимости от размера экрана и разрешения устройства. Убедитесь, что изменения работают корректно на всех размерах экранов и очевидно выделяют иконку.
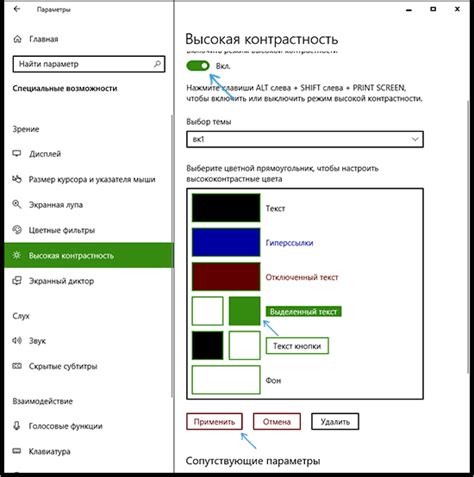
Также стоит проверить, как изменения влияют на доступность для людей с ограниченными возможностями. Включите режим высокого контраста или используйте программное обеспечение, которое симулирует цветовые нарушения, чтобы увидеть, как выделение иконок справляется с различными условиями пользователя.
Путем тщательного тестирования и проверки вы сможете убедиться, что изменения в цвете выделения иконок работают на всех устройствах и во всех браузерах, обеспечивая пользователям лучший опыт работы с вашим веб-сайтом или приложением.
Сохранение изменений иконок в проекте

После того, как вы произвели необходимые изменения в цвете выделения иконок, важно сохранить настройки, чтобы они применялись в вашем проекте. Чтобы сохранить изменения, следуйте этим простым шагам:
- Откройте ваш текстовый редактор или IDE и найдите файл CSS, в котором вы определяете стили для иконок.
- Найдите селектор, который отвечает за стилизацию иконок, и добавьте следующую строку кода:
color: новый_цвет;, где новый_цвет - это значение нового цвета выделения. - Сохраните изменения в файле CSS.
- Откройте вашу веб-страницу в браузере и проверьте, что изменения успешно применились.
Теперь, когда вы сохранили изменения, вы можете быть уверены, что новый цвет выделения иконок будет использоваться в вашем проекте. Помните, что в случае необходимости вы всегда можете повторить эти шаги и изменить цвет выделения на другой.