Атрибут cellpadding в HTML используется для определения пространства между содержимым ячеек и их границами в таблице. Он позволяет добавить отступы вокруг контента, делая таблицу более удобной для чтения и визуально привлекательной.
Значение атрибута cellpadding определяет количество пикселей или процентов, которое будет использовано для отступов. Это может быть целочисленное значение или процентное значение относительно ширины таблицы, установленной в атрибуте width.
Например, если установить значение cellpadding="10" для таблицы, то между содержимым ячеек и их границами будет отступ в 10 пикселей. Если установить значение в процентах, например, cellpadding="5%", то отступ будет составлять 5% от ширины таблицы.
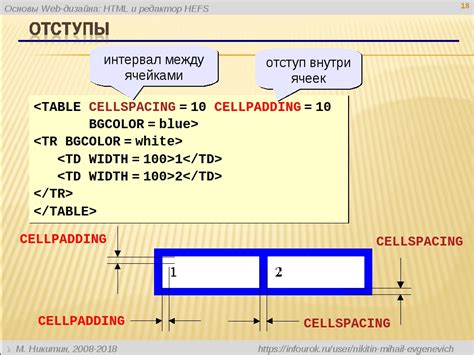
Атрибут cellpadding может быть полезным во многих случаях. Он помогает сделать таблицы более читабельными, обеспечивает визуальное разделение между ячейками и улучшает общий дизайн веб-страницы. Обратите внимание, что этот атрибут не влияет на расстояние между ячейками таблицы - для этого используется атрибут cellspacing.
Роль атрибута cellpadding в таблицах HTML

Атрибут cellpadding в таблицах HTML играет важную роль, определяя пространство между ячейками. Он позволяет задать отступы вокруг содержимого каждой ячейки, создавая пространство между содержимым и границами ячейки.
Значение атрибута cellpadding указывается в пикселях или процентах и относится к каждой ячейке в таблице. В случае, если значение атрибута равно нулю, то нет никаких отступов между содержимым ячеек и их границами.
Использование атрибута cellpadding особенно полезно при создании таблиц с ячейками, содержащими текст или изображения. Он позволяет управлять отступами и выравниванием содержимого, что делает таблицы более читаемыми и привлекательными.
Помимо внешнего вида, атрибут cellpadding также влияет на доступность таблиц для пользователей с ограниченными возможностями. Отступы, созданные с помощью этого атрибута, улучшают читабельность и облегчают навигацию по содержимому таблицы с помощью средств чтения с экрана.
Пример использования атрибута cellpadding:
<table border="1" cellpadding="10">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
В данном примере, при использовании значения cellpadding равного 10, будет создано пространство в 10 пикселей вокруг каждой ячейки таблицы.
Значение и назначение атрибута cellpadding

Атрибут cellpadding в HTML задает значение для определения пространства, которое должно быть между границей ячейки таблицы и ее содержимым.
Значение этого атрибута определяет количество пикселей (px) или процентов (%) от ширины ячейки, которые должны быть добавлены вокруг каждого ее содержимого. Это позволяет создать отступы между текстом или элементами внутри ячейки и ее границей.
Назначение атрибута cellpadding заключается в том, чтобы обеспечить правильное расстояние между содержимым ячейки и ее границей, чтобы улучшить читаемость и визуальное оформление таблицы.
Значение атрибута cellpadding может быть установлено для конкретной ячейки таблицы или для всей таблицы в целом.
Пример использования атрибута cellpadding:
<table cellpadding="10"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </table>
В данном примере значение cellpadding для таблицы установлено равным 10 пикселям, что создаст отступ вокруг каждой ячейки в таблице.
Влияние атрибута cellpadding на пространство между ячейками

Атрибут cellpadding в HTML-таблицах определяет количество пространства вокруг содержимого каждой ячейки. Он влияет на расстояние между границами ячеек и их содержимым.
Значение атрибута cellpadding задает количество пикселей пространства между содержимым ячейки и ее границей. Чем больше значение атрибута cellpadding, тем больше пространства будет занимать каждая ячейка.
Например, если установить значение атрибута cellpadding равным 10, то каждая ячейка таблицы будет иметь отступ в 10 пикселей от своей границы. Это может помочь создать более читаемую и привлекательную таблицу, разделяя содержимое ячеек от их границ.
Если атрибут cellpadding не указан, то значение по умолчанию равно 0, и между содержимым ячейки и ее границами не будет пространства.
Важно отметить, что атрибут cellpadding не влияет на расстояние между самими ячейками таблицы. Для установки пространства между ячейками следует использовать атрибут cellspacing.
Атрибут cellpadding и визуальное оформление таблиц

Атрибут cellpadding отвечает за определение пространства между ячейками таблицы в HTML-документе. Он устанавливает внутренний отступ вокруг содержимого каждой ячейки, что позволяет контролировать визуальное оформление таблицы.
Значение атрибута cellpadding указывается в пикселях и может быть разным для разных таблиц. Значение по умолчанию равно 1, что придает таблице минимальное пространство между ячейками. Увеличение значения атрибута cellpadding увеличивает пространство между ячейками таблицы, делая ее "воздушней" и менее плотной.
Применение атрибута cellpadding позволяет контролировать визуальный стиль таблицы и создавать эстетически приятное отображение данных. Например, если таблица содержит большое количество информации, то установка значения атрибута cellpadding на более высокое число может сделать ее более читабельной и удобной для восприятия.
Также атрибут cellpadding можно использовать для добавления отступов вокруг содержимого ячеек таблицы, чтобы выделить их визуально или улучшить читабельность текста внутри ячеек.
Пример использования атрибута cellpadding:
<table cellpadding="10"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В данном примере вокруг каждой ячейки таблицы будет установлен отступ в 10 пикселей, что создаст пространство между ячейками и придаст таблице воздушность.
Таким образом, атрибут cellpadding играет важную роль в оформлении таблиц, управляя пространством между ячейками и влияя на их визуальное представление.
Как задать значение атрибута cellpadding

Атрибут cellpadding в HTML определяет пространство между содержимым ячеек таблицы и их границами. Значение этого атрибута задает количество пикселей, которое будет отведено для отступа вокруг каждой ячейки.
Чтобы задать значение атрибута cellpadding, необходимо его указать в открывающем теге <table>. Например, чтобы установить отступы в 10 пикселей для всех ячеек таблицы:
<table cellpadding="10">Если вы хотите задать разное значение cellpadding для отдельных ячеек таблицы, вы можете использовать встроенные стили или CSS-классы.
К примеру, чтобы задать отступы в 5 пикселей только для верхней границы всех ячеек таблицы, вы можете использовать следующий CSS-код:
<style>
.top-padding {
padding-top: 5px;
}
</style> Затем примените класс top-padding к нужным ячейкам:
<td class="top-padding">Содержимое ячейки</td>Таким образом, вы можете легко задать значение атрибута cellpadding и определить пространство между ячейками таблицы, чтобы достичь желаемого внешнего вида вашей таблицы HTML.
Преимущества использования атрибута cellpadding

Атрибут cellpadding предоставляет возможность задать пространство между содержимым ячеек таблицы и их границами. Это позволяет управлять отступами внутри таблицы и лучше структурировать информацию, улучшая ее визуальное представление.
Основные преимущества использования атрибута cellpadding включают:
- Визуальное выделение ячеек: задавая значение для атрибута cellpadding, можно создать отступы между содержимым ячеек и их границами, что помогает визуально выделить каждую ячейку. Это улучшает читабельность данных и облегчает их анализ.
- Лучшая структурированность: добавление отступов с помощью cellpadding позволяет создать визуальные группы ячеек, что способствует лучшей структурированности таблицы. Отступы помогают разделить данные на логические блоки, что упрощает их чтение и понимание.
- Избежание наложения содержимого: задавая достаточное значение для атрибута cellpadding, можно предотвратить наложение содержимого в ячейках таблицы. Это особенно полезно, когда в ячейке содержится большой объем текста или изображение, и нужно избежать его "вылезания" за пределы ячейки.
- Улучшенная доступность: особенно важно использовать атрибут cellpadding для создания пространства между ячейками, если таблица предназначена для людей с ограниченными возможностями. Добавление отступов помогает пользователям легче считывать содержимое таблицы с помощью программ чтения с экрана или управляющих элементов.
Важно отметить, что использование атрибута cellpadding требует баланса между достаточным пространством между ячейками и эффективным использованием доступного пространства. Большое значение cellpadding может привести к увеличению размера таблицы и снижению ее читабельности, так что рекомендуется выбирать значения с учетом контекста и целей таблицы.
Особенности работы атрибута cellpadding в различных браузерах

Атрибут cellpadding в HTML определяет количество пикселей или процентов, которые будут добавлены вокруг содержимого каждой ячейки таблицы. Однако, его поведение может незначительно отличаться в зависимости от используемого браузера.
Некоторые браузеры могут интерпретировать значение атрибута cellpadding как фактическое количество пикселей, которое должно быть добавлено вокруг содержимого каждой ячейки. В этом случае, если установлено значение cellpadding="10", то будут добавлены 10 пикселей вокруг содержимого каждой ячейки.
Другие браузеры могут интерпретировать значение атрибута cellpadding как процент от ширины или высоты ячейки. Например, если установлено значение cellpadding="10%", то будет добавлено 10% от ширины или высоты каждой ячейки вокруг ее содержимого. Это означает, что в зависимости от размеров ячейки, фактическое количество пикселей, добавляемых вокруг содержимого, может отличаться.
Как следствие, при создании таблиц с использованием атрибута cellpadding необходимо учитывать эти особенности браузеров. Рекомендуется тестировать таблицы в различных браузерах и при необходимости использовать CSS-стили для более точного контроля над отступами между ячейками в разных средах.



