Веб дизайнер - это профессионал, ориентированный на создание эстетически привлекательных и функциональных веб-сайтов. Портфолио веб дизайнера - это своего рода визитная карточка, которая демонстрирует его навыки, творческий подход и опыт работы. Но что должно быть в портфолио веб дизайнера, чтобы привлечь внимание потенциальных клиентов и работодателей?
Прежде всего, в портфолио должны присутствовать примеры выполненных работ. Это могут быть скриншоты главных страниц сайтов, лендинги или интерфейсы веб-приложений. Качество изображений должно быть высоким, чтобы можно было увидеть детали дизайна. Кроме того, важно указать свою роль в каждом проекте, чтобы потенциальным заказчикам было понятно, что именно вы делали.
Также в портфолио веб дизайнера рекомендуется добавить описание каждого проекта. В этом описании можно вкратце рассказать о цели проекта, требованиях клиента, основных решениях, которые были приняты, а также полученных результатах. Это поможет потенциальным заказчикам лучше понять ваш подход к работе и ваши профессиональные возможности.
Но портфолио веб дизайнера - это не только демонстрация готовых работ, но и процесс создания. Поэтому важно включить в портфолио скетчи, идеи, эскизы и другие материалы, которые отражают вашу креативность и процесс работы над проектом. Это позволит потенциальным клиентам и работодателям оценить вашу способность генерировать идеи и предлагать интересные решения.
Что включить в портфолио веб-дизайнера

Первым шагом в создании портфолио будет составление списка проектов, над которыми вы работали. Здесь целью является отображение вашего опыта и разнообразия выполненных задач.
Важно представить вариативность своих работ и демонстрировать различные стили и подходы, которые вы используете в своей работе. Не забывайте также указывать масштаб проектов, чтобы клиенты могли убедиться в вашей готовности решать задачи любой сложности.
Рекомендуется также включить в портфолио ссылки на живые примеры своих работ. Это позволит пользователям оценить функциональность и пользовательский опыт ваших проектов. Кроме того, рекомендуется добавить скриншоты и описания каждого проекта, чтобы пользователи могли получить представление о вашем подходе к разработке.
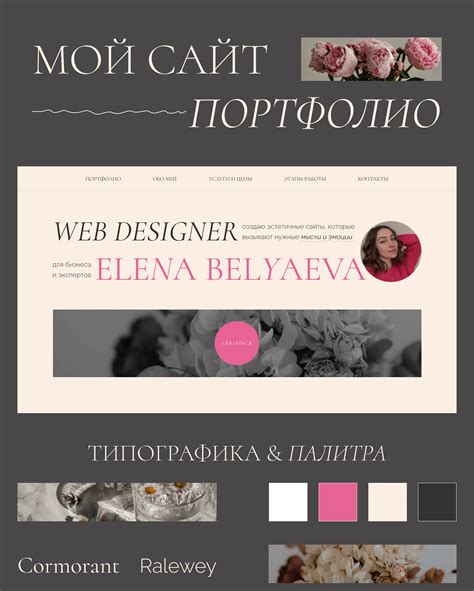
Не меньшую роль играет также дизайн самого портфолио. Разработайте уникальный и привлекательный дизайн для своего портфолио, чтобы привлечь внимание потенциальных клиентов. Ваше портфолио должно отображать вашу эстетику и творческий потенциал, поэтому особое внимание уделите визуальной составляющей.
Наконец, не забывайте обновлять свое портфолио и добавлять новые проекты по мере их завершения. Это позволит вам постоянно демонстрировать свой профессиональный рост и актуальность навыков.
| Включите в портфолио: | Исключите из портфолио: |
| - Проекты разных стилей и масштабов | - Незавершенные работы |
| - Ссылки на живые примеры работ | - Устаревшие проекты |
| - Скриншоты и описания проектов | - Повторяющиеся проекты |
| - Уникальный и привлекательный дизайн | - Несогласованный стиль |
| - Обновление портфолио с новыми проектами | - Неактуальные работы |
Визуальные работы

Этот раздел должен включать в себя различные работы, такие как:
1. Макеты веб-сайтов: здесь нужно представить визуализацию и структуру веб-страницы. Макеты должны быть четкими, интуитивно понятными и отражать уникальный стиль.
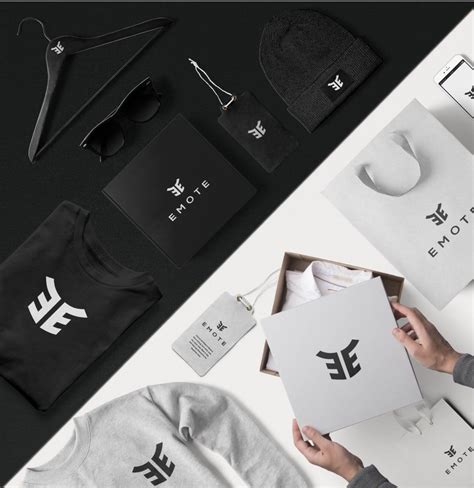
2. Логотипы: логотипы играют важную роль в создании узнаваемости и имиджа компании. В портфолио нужно представить различные варианты логотипов, отражающих стиль и ценности бренда.
3. Иллюстрации и графика: веб дизайнер должен уметь работать с графическими элементами, которые нужны для украшения веб-сайтов. В портфолио можно представить различные иллюстрации, иконки, баннеры и другие графические работы.
4. Цветовая схема и типографика: цветовая гамма и типографика играют важную роль в создании атмосферы и настроения веб-сайта. В портфолио нужно представить примеры работы с цветами и шрифтами, демонстрирующие творческий подход дизайнера.
5. Анимация и визуальные эффекты: использование анимации и визуальных эффектов может придать живость и интерактивность веб-сайту. В портфолио можно представить примеры анимаций и эффектов, показывающих навыки работы с CSS и JavaScript.
Все работы в разделе "Визуальные работы" должны быть хорошо оформлены и отображать профессиональный подход веб дизайнера. Они должны демонстрировать умение создавать эстетически привлекательные, функциональные и современные дизайны для веб-сайтов.
Проекты пользовательского интерфейса

В этом разделе я хотел бы представить некоторые из своих проектов, связанных с пользовательским интерфейсом (UI). Я считаю, что качественный UI играет важную роль в создании позитивного пользовательского опыта и привлечении аудитории.
Один из моих проектов был посвящен разработке интерфейса мобильного приложения для заказа еды. Я работал над созданием логотипа, а также разработал простой и интуитивно понятный интерфейс для пользователей. Главной целью проекта было обеспечить максимальный комфорт и удобство для пользователей, минимизируя количество нажатий и упрощая процесс заказа.
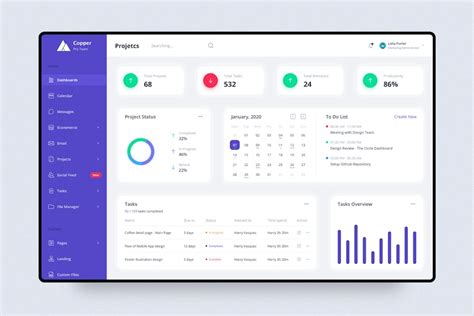
Еще один из моих проектов связан с созданием UI интерфейса для веб-приложения по управлению задачами. Здесь я поставил перед собой задачу создания понятного и функционального интерфейса, который бы максимально удовлетворял потребности пользователей. Я использовал яркие цвета и применял интуитивные иконки, чтобы облегчить работу пользователя.
Кроме того, я также работал над проектами, связанными с созданием интерфейса для интернет-магазинов. Здесь главной задачей было создание привлекательного и удобного интерфейса для пользователей, позволяющего им быстро находить и покупать необходимые товары. Я обращал внимание на разделение продуктов по категориям, отображение товаров с помощью превью-изображений и акцентирование внимания пользователя на важных деталях.
В целом, мои проекты в области пользовательского интерфейса (UI) были направлены на создание удобных, стильных и функциональных интерфейсов, которые идеально подходят для конкретных задач и обеспечивают приятный пользовательский опыт.
Адаптивный дизайн

Основная задача адаптивного дизайна состоит в том, чтобы веб-сайт подстраивался под особенности каждого конкретного устройства, будь то десктопный компьютер, ноутбук, планшет или мобильный телефон. Адаптивный дизайн учитывает различия в размере экрана, разрешении, ориентации и других факторах, чтобы обеспечить максимально комфортное и удобное взаимодействие пользователя с веб-сайтом.
Основные принципы адаптивного дизайна:
- Гибкость. Дизайн должен быть гибким и способным подстраиваться под любые изменения.
- Прогрессивное улучшение. Веб-сайт должен хорошо работать на любом устройстве, но иметь дополнительные функциональные возможности на более современных устройствах.
- Отзывчивый макет. Элементы дизайна должны динамически изменяться в зависимости от размера экрана.
При создании портфолио веб-дизайнера, обязательно добавьте примеры ваших работ, в которых вы применяли адаптивный дизайн. Покажите, как вы учли особенности разных устройств и создали оптимальное визуальное и пользовательское взаимодействие на каждом из них. Это позволит потенциальным работодателям увидеть ваш профессионализм и способность создавать адаптивные и удобные веб-сайты.
Логотипы и брендинг

В портфолио веб-дизайнера должны быть примеры его работ по созданию логотипов и разработке брендинга. Это могут быть как концептуальные проекты, так и работы для реальных клиентов.
Важно предоставить разнообразные примеры работ, чтобы показать свою способность работать в различных стилях и для различных отраслей бизнеса. В портфолио должны быть примеры как минималистичных и элегантных логотипов, так и ярких и креативных вариантов.
Кроме того, веб-дизайнеру стоит добавить описание каждого проекта, чтобы объяснить свою идею концепции и замысла брендинга, используемые цвета и формы.
Помимо логотипов, хорошо также включить примеры разработки фирменного стиля, включающего в себя шрифты, цветовую палитру, графические элементы и другие составляющие. Это позволит продемонстрировать свои навыки в построении цельного и качественного бренда.
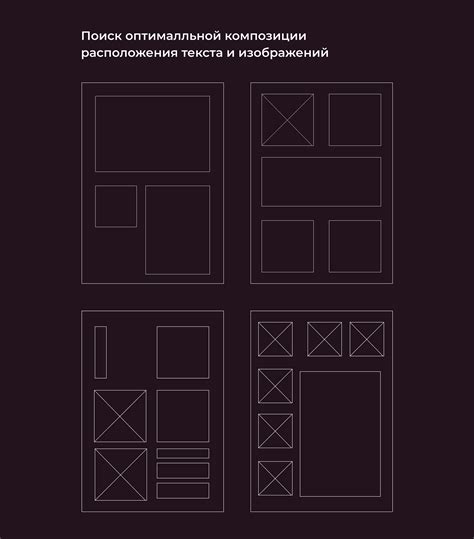
Типографика и композиция

При создании портфолио веб дизайнера, важно продемонстрировать свои навыки в области типографики и композиции. Включение различных примеров использования шрифтов и их сочетания поможет показать твою способность создавать красивые и удобочитаемые тексты.
Создание собственных композиций с использованием разных шрифтов может быть эффективным способом продемонстрировать свою творческую и профессиональную компетенцию. Здесь ты можешь показать, как ты можешь применять шрифты для создания уникальных и оригинальных макетов.
Помимо шрифтов, также важно уделять внимание пространству и размещению текста на странице. Ты можешь показать, как ты можешь использовать выравнивание, отступы и пропорции для создания гармоничного и сбалансированного дизайна.
- Перед использованием шрифта проверь его читабельность на разных устройствах, разрешениях экранов и браузерах. Важно удостовериться, что шрифты выглядят хорошо и читабельно на всех платформах.
- Выбирай шрифты, которые хорошо сочетаются между собой. Сочетание разных стилей и весов шрифтов может создать интересный и гармоничный дизайн.
- Постарайся создать единое визуальное впечатление на всей странице. Учти, что шрифты должны сочетаться с другими элементами дизайна, такими как цвета, изображения и иллюстрации.
Важно продемонстрировать свою способность создавать эффективные и привлекательные композиции на веб-страницах. Типографика и композиция играют важную роль в создании пользовательского опыта, поэтому внимательно подойди к выбору шрифтов и их расположению на странице.
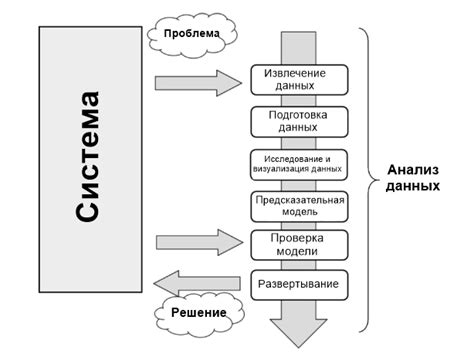
Проекты на основе анализа данных

В современном мире данные играют важную роль в принятии решений, поэтому анализ данных становится все более популярным. Веб дизайнеры могут использовать свои навыки и знания, чтобы создавать проекты, основанные на анализе данных.
Проекты на основе анализа данных могут быть разнообразными: от создания визуализации данных до разработки интерфейсов для работы с базами данных. Веб дизайнеры могут использовать различные инструменты и технологии для реализации таких проектов.
Одним из ключевых аспектов проекта на основе анализа данных является создание удобного и интуитивно понятного интерфейса для работы с данными. Веб дизайнер должен учитывать потребности пользователей и создавать интерфейсы, которые помогут им эффективно работать с данными.
В проектах на основе анализа данных, веб дизайнеры также могут использовать различные методики визуализации данных. Например, они могут создать графики, диаграммы или карты, чтобы наглядно представить информацию.
Проекты на основе анализа данных могут быть очень полезными и находить широкое применение в различных областях: от бизнеса и маркетинга до научных исследований. Поэтому веб дизайнеры, умеющие создавать проекты на основе анализа данных, имеют больше возможностей для развития своей карьеры.
В заключении, веб дизайнеры могут включать в свое портфолио проекты на основе анализа данных, чтобы продемонстрировать свои навыки и опыт в этой области. Такие проекты могут помочь им получить новые возможности и расширить свои профессиональные горизонты.
Контент-менеджмент

Контент-менеджмент в портфолио веб-дизайнера играет важную роль, так как это демонстрирует его способность эффективно управлять различными типами контента. Веб-дизайнеры должны иметь навыки организации и структурирования контента, чтобы он был легко доступен и понятен для пользователей.
В разделе контент-менеджмента можно представить проекты, в которых дизайнер отвечал за создание и управление контентом на веб-сайтах. Например, это могут быть блоги или новостные сайты, где дизайнер занимался созданием категорий, тегов, метаданных и других систем управления контентом.
Также важно продемонстрировать навыки редактирования и форматирования контента. Примеры могут включать работу с текстом, изображениями, видео и аудио материалами, где веб-дизайнер создавал и редактировал контент, чтобы он соответствовал общему стилю и бренду веб-сайта.
Помимо этого, стоит также представить проекты, в которых дизайнер занимался оптимизацией контента для улучшения пользовательского опыта иулучшения результата SEO. Веб-дизайнеры, которые могут эффективно работать с контентом, являются важными участниками веб-разработчиков, так как они обеспечивают, что информация на сайте представлена четко и привлекательно для пользователей.
В общем, раздел контент-менеджмента в портфолио веб-дизайнера должен показать его способности организации, управления и оптимизации контента для достижения лучшего пользовательского опыта.