В наше быстроизменяющееся время загрузка веб-страницы стала неотъемлемой частью нашей ежедневной жизни. Однако, некоторые сайты могут загружаться очень медленно, и это может стать источником раздражения для пользователей. Но не отчаивайтесь – есть несколько способов, которые помогут вам ускорить загрузку страницы.
1. Проверьте ваше интернет-соединение. Медленная загрузка страницы может быть связана с вашим интернет-соединением. Убедитесь, что вы подключены к стабильной сети и что ваш провайдер интернета предоставляет достаточную скорость загрузки. Если у вас есть возможность, попробуйте подключиться к другой сети или использовать Ethernet-кабель для более надежного соединения.
2. Оптимизируйте изображения. Большие изображения могут значительно замедлить загрузку страницы. Используйте графические форматы, такие как JPEG или PNG, которые обеспечивают хорошее качество изображения при относительно низком размере файла. Также рассмотрите возможность использования сжатия изображений, чтобы уменьшить их размер без значительной потери в качестве.
3. Оптимизируйте код страницы. Одним из основных факторов, влияющих на скорость загрузки страницы, является ее код. Убедитесь, что ваш код является эффективным и оптимизированным. Избегайте избыточных и ненужных тегов, используйте сжатие кода и объедините CSS и JavaScript файлы в один для уменьшения количества запросов к серверу.
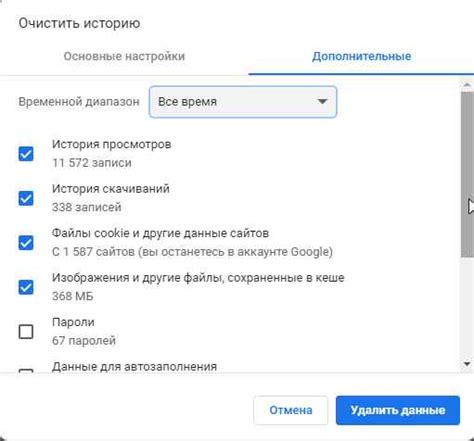
4. Используйте кеш браузера. Кеширование позволяет сохранять определенные данные (например, изображения и стили) на компьютере пользователя, чтобы они не загружались снова при следующем посещении сайта. Это может существенно ускорить загрузку страницы, особенно при последующих посещениях. Убедитесь, что ваш сервер настроен на корректное кеширование и проверьте, что ваш обозреватель браузера не перезаписывает кеш.
В итоге, если вы столкнулись с медленной загрузкой страницы, не отчаивайтесь. Попробуйте следовать указанным выше советам, чтобы улучшить скорость загрузки. Учтите, что загрузка страницы зависит от множества факторов, включая ваше интернет-соединение, содержимое на странице и внешние ресурсы сайта.
Причины медленной загрузки страницы

1. Большой объем контента:
Одной из основных причин медленной загрузки страницы может быть большой объем контента, который необходимо загрузить перед отображением страницы для пользователя. Это может быть связано с большим количеством изображений, видео, скриптов или стилей. Чем больше контента необходимо загрузить, тем дольше это займет и тем медленнее будет загрузка страницы.
2. Неправильная оптимизация изображений:
Изображения могут занимать значительное место на странице и замедлять ее загрузку, особенно если они не оптимизированы правильно. Размер изображений можно уменьшить, используя сжатие без видимой потери качества. Также можно использовать форматы изображений с меньшим размером файла, например, WebP вместо JPEG или PNG. Правильная оптимизация изображений поможет снизить объем контента и ускорит загрузку страницы.
3. Обилие HTTP-запросов:
Каждый элемент на веб-странице требует отдельного HTTP-запроса для загрузки. Если на странице присутствуют множество файлов (сценарии, таблицы стилей, изображения и т. д.), браузер должен выполнить множество запросов, что может замедлить загрузку страницы. Оптимизировать этот процесс можно, объединяя файлы в один, минифицируя CSS и JavaScript, а также устанавливая кэширование для файлов, которые не изменяются часто.
4. Плохой хостинг или сервер:
Если ваш сайт размещен на плохом хостинге или сервере, это может привести к медленной загрузке страницы. Плохая производительность сервера может быть связана со слабым аппаратным обеспечением, ограниченными ресурсами или неправильной конфигурацией. Выбор надежного хостинг-провайдера и использование выделенного сервера или облачного хостинга может улучшить скорость загрузки страницы.
5. Неэффективный код:
Неэффективный код, написанный на HTML, CSS или JavaScript, может также замедлить загрузку страницы. Это может быть вызвано нерациональным использованием скриптов, сложной структурой HTML или неправильным применением CSS. Чтобы ускорить загрузку страницы, рекомендуется использовать эффективные и оптимизированные фрагменты кода, следить за легкостью HTML и применять минификацию CSS и JavaScript.
Обратите внимание, что эти факторы могут влиять друг на друга и вместе приводить к медленной загрузке страницы. Проверьте каждый из этих аспектов, чтобы выяснить, какие меры можно принять для оптимизации загрузки вашей веб-страницы.
Неправильная оптимизация изображений

Что такое оптимизация изображений?
Оптимизация изображений – это процесс снижения размера изображений без существенной потери качества визуального отображения. Правильная оптимизация позволяет ускорить загрузку страницы, без ущерба для пользовательского опыта.
Почему важна оптимизация изображений?
Крупные изображения с большим разрешением занимают много места на сервере и требуют больше времени на загрузку. Даже если пользователь имеет быстрое интернет-соединение, загрузка таких изображений может существенно замедлить работу страницы.
Ошибки в оптимизации изображений:
1. Использование изображений слишком большого разрешения. Необходимо использовать изображения с разрешением, соответствующим размеру, в котором они будут отображаться на странице.
2. Неправильное сохранение изображений. При сохранении изображений в формате JPEG, PNG или GIF, следует обратить внимание на настройки сжатия. Слабое сжатие может привести к увеличению размера файла и, соответственно, медленной загрузке страницы.
3. Неиспользование современных форматов изображений. Вместо старых форматов JPEG, PNG и GIF можно использовать современные форматы, такие как WebP и AVIF, которые обеспечивают более эффективную сжатие и меньший размер файла.
Как правильно оптимизировать изображения?
1. Используйте специальные инструменты для оптимизации изображений, которые автоматически сжимают файлы без потери качества. Некоторые популярные инструменты – это TinyPNG, Squoosh и ImageOptim.
2. Измените разрешение изображений перед их загрузкой на сервер, чтобы размер файла был оптимальным для веб-страницы.
3. Используйте современные форматы изображений, если они поддерживаются браузерами, чтобы добиться более эффективной сжатости и качественного отображения.
Правильная оптимизация изображений – это важный шаг к ускорению загрузки веб-страницы. Необходимо учитывать разрешение, формат и сжатие изображений, чтобы достичь оптимальных результатов.
Слишком большой объем кода

1. Оптимизируйте код:
- Уберите все неиспользуемые или излишне сложные части кода. Пересмотрите свой код и удалите все лишнее.
- Сократите объем CSS и JS файлов. Удалите все неиспользуемые стили и скрипты, объедините файлы и сожмите их.
2. Используйте минификацию:
- Инструменты для минификации кода могут сократить его размер. Сжатие кода уменьшит его объем и ускорит загрузку.
- Минимизируйте количество HTTP-запросов, объединяя CSS и JS файлы в один. Это позволит браузеру загрузить один файл, вместо нескольких.
3. Используйте кэширование:
- Выставление правильных заголовков кеширования поможет браузеру сохранить копию страницы на локальном компьютере пользователя. Это позволит загружать страницу быстрее при повторных запросах.
- Кэширование статических файлов, таких как изображения, CSS и JS файлы, также ускорит загрузку страницы.
4. Используйте CDNs:
- Контент-доставочные сети (CDNs) предоставляют распределенные серверы для хранения и доставки статических ресурсов вашего сайта. Использование CDNs может значительно ускорить загрузку страницы, особенно для пользователей из других стран или регионов.
- Расположите ваши статические файлы (изображения, CSS, JS) на серверах CDNs, чтобы ускорить их загрузку.
Разберитесь с перечисленными выше рекомендациями, чтобы снизить объем кода вашей страницы и улучшить ее загрузку. Каждое улучшение может значительно повлиять на скорость загрузки и улучшить опыт пользователей.
Как ускорить загрузку страницы

Медленная загрузка страницы может быть причиной разочарования пользователей и даже потери посетителей. Вот несколько способов повысить скорость загрузки:
| 1. Оптимизация изображений | Используйте форматы изображений, которые обеспечивают максимальное сжатие без потери качества. Используйте инструменты для оптимизации размера изображений, чтобы уменьшить их вес без видимых изменений. |
| 2. Кеширование | Используйте кеширование браузера, чтобы сохранить копии ресурсов на компьютере пользователя. Это позволит избежать перезагрузки каждый раз при открытии страницы. |
| 3. Минификация CSS и JavaScript | Уменьшение размера файлов CSS и JavaScript позволяет сократить время загрузки страницы. Используйте специальные инструменты для удаления ненужных пробелов, комментариев и лишних символов в коде. |
| 4. Сокращение количества запросов | Сократите количество запросов к серверу, объединяя файлы CSS и JavaScript в один. Это уменьшит общее время загрузки и повысит производительность. |
| 5. Использование CDN | Используйте сеть доставки контента (CDN), чтобы загружать статические файлы, такие как изображения и скрипты, из ближайшего к пользователю сервера. Это позволит снизить задержку при загрузке. |
| 6. Оптимизация сервера | Настройте сервер таким образом, чтобы он максимально эффективно обрабатывал запросы и доставлял содержимое пользователям быстро. |
Применение этих методов поможет значительно ускорить загрузку страницы и улучшить пользовательский опыт.
Оптимизировать изображения

Изображения могут быть одной из самых больших причин медленной загрузки страницы. Оптимизация изображений может значительно улучшить время загрузки и общую производительность сайта.
Формат: Выберите правильный формат для изображений. Для фотографий используйте формат JPEG, который обеспечивает хорошее сжатие для фотографических изображений. Для иллюстраций и логотипов, используйте формат PNG, который обеспечивает прозрачность и сжатие без потери качества. | Разрешение: Используйте оптимальное разрешение изображений. Не загружайте изображения с большим разрешением, чем необходимо на вашей странице, так как это вызывает излишнюю нагрузку. Следите за размерами изображений и изменяйте их при необходимости. |
Сжатие: Используйте сжатие для уменьшения размера изображений. Существует много онлайн-инструментов и программ, которые позволяют сжимать изображения без потери качества. Попробуйте разные уровни сжатия и найдите оптимальное сочетание между размером файла и качеством изображения. | Ленивая загрузка: Реализуйте ленивую загрузку для отложенной загрузки изображений, которые находятся вне области видимости пользователя. Это позволяет сократить время загрузки и улучшить производительность. Используйте атрибут "loading" с значением "lazy" для тега |
Оптимизация изображений является важным шагом для ускорения загрузки страницы. Применяйте эти методы и следите за качеством и размером ваших изображений, чтобы достичь оптимальной производительности вашего сайта.



