Before-after CSS - это мощный инструмент, позволяющий создавать эффекты, которые изменяются при наведении курсора на элемент. Этот инструмент широко применяется в веб-дизайне для добавления интерактивности и эффектов hover на сайты.
Одним из наиболее удобных способов использования before-after CSS является создание переключателей (тогглеров) для изображений. Это позволяет показывать различные варианты одного и того же изображения и демонстрировать их пользователю, просто наводя курсор на элемент.
Еще одним примером использования before-after CSS является создание анимированных кнопок. При наведении курсора на кнопку, ее внешний вид может измениться, дать пользователю понять, что кнопка активна и готова к действиям. Такие кнопки привлекают внимание и делают пользовательский интерфейс более удобным и интуитивно понятным.
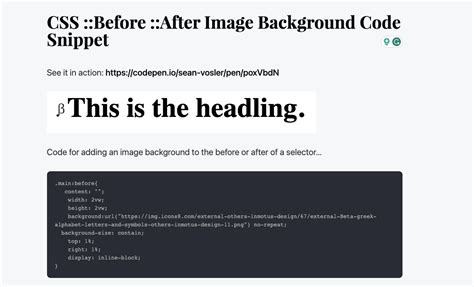
Before-after CSS работает путем добавления дополнительных элементов :before и :after в HTML документ. Эти элементы затем могут быть оформлены и анимированы с помощью CSS свойств и правил.
Примеры применения и описание работы Before-after CSS

Этот подход основан на использовании псевдоэлементов ::before и ::after в CSS. Они позволяют добавлять дополнительные элементы внутрь выбранного элемента и стилизовать их по своему усмотрению.
Примеры применения Before-after CSS включают:
Добавление маркеров к спискам: с помощью Before-after CSS можно стилизовать маркеры для списков, добавляя различные символы или изображения в качестве маркера.
Создание декоративных элементов: Before-after CSS может быть использован для добавления декоративных элементов, таких как подчеркивания, линии-разделители или фоновые изображения.
Создание анимаций: с помощью Before-after CSS можно создавать анимации, добавляя дополнительные элементы и анимируя их с помощью CSS анимаций.
Добавление контента или иконок: вы можете использовать Before-after CSS для добавления дополнительного контента или иконок, таких как значки социальных сетей или специальные символы.
Before-after CSS предоставляет большую гибкость в стилизации элементов и позволяет добавлять дополнительные стили или элементы без изменения HTML-кода. Этот подход также полностью контролируется с помощью CSS, что делает его удобным инструментом для создания различных эффектов и элементов дизайна на вашем сайте.
Преимущества и особенности Before-after CSS

- Простота использования: Before-after CSS основан на простом принципе добавления контента до или после элемента. Не требуется добавления дополнительных HTML-элементов или изменения структуры страницы.
- Возможность создания анимации: Before-after CSS позволяет создавать анимированные эффекты, такие как плавное появление или исчезновение контента.
- Улучшение пользовательского опыта: Before-after CSS позволяет создавать интерактивные элементы, такие как кнопки со сменой состояний при наведении или нажатии.
- Поддержка различных браузеров: Before-after CSS поддерживается большинством современных браузеров, что обеспечивает одинаковое отображение эффектов на разных устройствах и платформах.
- Вариативность стилей: Before-after CSS позволяет применять различные стили к псевдоэлементам, такие как цвет, шрифт, фоновое изображение, а также изменять размеры и позиционирование элементов.
Before-after CSS в дизайне веб-страниц

Одним из самых частых применений before-after CSS является создание слайдера, который позволяет сравнивать два изображения или различные варианты дизайна. Такой слайдер может использоваться, например, для показа до и после ретуши фотографий или для демонстрации изменений в макете веб-страницы.
Before-after CSS делает возможным создание различных эффектов, таких как увеличение или уменьшение прозрачности, изменение положения элемента, его размера или цвета. Это позволяет создавать интерактивные и привлекательные элементы на веб-странице, которые привлекают внимание пользователей и помогают подчеркнуть важные детали.
Для использования before-after CSS не требуется знание сложных языков программирования или специальных программ. Достаточно добавить несколько строк CSS-кода к элементу на веб-странице, и эффект будет применен автоматически. Кроме того, метод before-after CSS совместим с большинством современных браузеров, что позволяет использовать его на различных устройствах и платформах без проблем.
Before-after CSS – это отличный инструмент для дизайнеров и веб-разработчиков, позволяющий создавать интересные и привлекательные визуальные эффекты на веб-страницах. Благодаря этому методу, пользователи могут легко сравнить два изображения или варианта дизайна, а также обратить внимание на важные детали. Используйте before-after CSS, чтобы сделать вашу веб-страницу уникальной и запоминающейся для пользователей!
Before-after CSS в анимации и интерактивности

Before-after CSS также может быть использован для создания интересной анимации и интерактивности на веб-страницах. Вот несколько примеров:
- Смена фона: с помощью before-after CSS можно анимировать смену фона элемента при наведении или щелчке. Например, можно создать эффект, при котором фон меняется на другой цвет или изображение при наведении курсора мыши.
- Визуализация состояний: before-after можно использовать для отображения различных состояний элемента. Например, можно создать анимацию, при которой при успешной отправке формы на кнопке появляется зеленая галочка, а при ошибке - красный крестик.
- Создание переключателей: before-after можно использовать для создания кастомных переключателей (toggle). Например, можно создать переключатель, при котором при нажатии на него меняется его вид и происходит соответствующее действие.
- Анимация текста: before-after CSS позволяет анимировать текст на веб-странице. Например, можно создать эффект, при котором текст плавно появляется или исчезает при наведении на элемент.
Before-after CSS открывает большие возможности для создания эффектов и интерактивных элементов на веб-странице. Однако необходимо помнить, что before-after CSS может быть не поддерживаем некоторыми старыми браузерами, поэтому перед его использованием следует проверить его совместимость.
Примеры Before-after CSS в практике

Вот несколько примеров использования Before-after CSS в практике:
До-после сравнение изображений
Before-after CSS можно использовать для создания сравнения изображений, где пользователь может перетаскивать ползунок и видеть изменения между двумя изображениями.
Анимированные переходы
Before-after CSS можно использовать для создания анимированных переходов между двумя состояниями элемента. Например, можно создать анимацию, при которой элемент расширяется или сжимается при наведении мыши.
Стилизация элементов форм
Before-after CSS можно использовать для стилизации элементов форм. Например, можно изменить внешний вид чекбокса или переключателя, чтобы они более соответствовали дизайну веб-страницы.
Создание интерактивных элементов
Before-after CSS можно использовать для создания интерактивных элементов, которые меняют внешний вид при взаимодействии с пользователем. Например, можно создать кнопку, которая меняет цвет при наведении мыши.
Before-after CSS в современном веб-разработке

Данный подход широко применяется в современной веб-разработке, в особенности для создания стильных и интерактивных галерей, сравнения изображений и анимированных переходов.
Основная идея Before-after CSS заключается в том, что с помощью псевдоэлементов :before и :after мы можем добавить дополнительные стили и контент перед или после выбранных элементов. Например, эти псевдоэлементы могут содержать фоновое изображение и маску, которая будет скрывать или показывать изображение в зависимости от положения курсора или ввода пользователя.
Использование этого подхода не требует использования JavaScript или подключения дополнительных библиотек, что делает его удобным и легким в использовании. Кроме того, Before-after CSS позволяет создавать адаптивные эффекты, которые могут корректно отображаться на различных устройствах и экранах.
Преимущества Before-after CSS включают:
| 1 | Простоту использования и легкость настройки |
| 2 | Возможность создания интерактивных эффектов |
| 3 | Компактность кода и отсутствие необходимости во внешних зависимостях |
| 4 | Поддержку адаптивного дизайна |
В итоге, использование Before-after CSS позволяет веб-разработчикам создавать эффектные и интерактивные элементы, которые привлекают внимание пользователей и придают сайту уникальный внешний вид.