Баннеры – это важный инструмент визуального маркетинга и рекламы. Они привлекают внимание пользователей и помогают представить продукт или услугу в наилучшем свете. Однако, иногда стандартный размер баннера может ограничивать вашу возможность передачи информации и визуального воздействия. Что делать в такой ситуации?
В этой статье мы предлагаем вам 7 эффективных способов увеличения ширины баннера. Эти методы позволят вам максимально расширить пространство для размещения контента и сделать ваш баннер еще более привлекательным для аудитории.
1. Используйте вертикальное расположение элементов. Разместите текст и изображения в столбик, а не по горизонтали. Это позволит вам увеличить площадь для контента, особенно при небольшой ширине баннера. Кроме того, такой подход может быть удобен для мобильных устройств, на которых баннеры отображаются вертикально.
2. Используйте больший шрифт. Увеличение размера шрифта может сделать ваш текст более заметным и читабельным. Однако, не забывайте о балансе. Шрифт не должен быть слишком большим, чтобы не вызывать чувство перегруженности и неуважение к дизайну.
3. Используйте анимацию. Динамический элемент в виде анимации может привлечь внимание к баннеру и сделать его более интересным. Развернитесь фантазию и выберите подходящие анимационные эффекты, чтобы привлечь взгляды и не утомлять пользователей.
4. Используйте фоновые изображения или текстуры. Добавление фоновых изображений или текстур может помочь визуально расширить баннер. Выберите соответствующие графические элементы, которые будут гармонировать с вашим контентом и подчеркивать его уникальность.
5. Используйте сетку. Разделите свое пространство на сетку, чтобы более эффективно распределить контент и улучшить его восприятие. Используйте разные размеры блоков, чтобы создать динамический и привлекательный дизайн.
6. Используйте мультиколонки. Разделите ваш баннер на несколько колонок, чтобы увеличить его ширину. Это позволит вам максимально использовать пространство и увеличить количество информации, которую вы можете передать пользователям.
7. Оставьте пустое пространство. Иногда лучший способ увеличить ширину баннера – это просто оставить часть пространства пустым. Белое или цветное место может сделать баннер более читабельным и эстетически привлекательным.
Используйте эти способы в сочетании или по отдельности, чтобы увеличить ширину вашего баннера и создать более эффективную рекламную кампанию. Не бойтесь экспериментировать и находить свои уникальные решения, чтобы привлечь аудиторию и достичь ваших рекламных целей.
Способы увеличить ширину баннера

Увеличение ширины баннера может быть важным аспектом веб-дизайна, особенно когда требуется занимать больше пространства на странице или улучшить визуальную привлекательность. В этом разделе рассмотрим несколько методов для увеличения ширины баннера.
1. Изменить размер изображения Один из наиболее очевидных способов увеличить ширину баннера - это изменить размер самого изображения внутри баннера. Это можно сделать, используя графический редактор или инструменты для обработки изображений, чтобы увеличить размер изображения без потери качества. |
2. Использовать масштабирование CSS Веб-разработчики могут использовать CSS для масштабирования баннера. Это можно сделать, установив ширину баннера в процентном отношении к размерам родительского элемента. Например, если установить ширину баннера на 100%, он будет масштабироваться вместе с родительским элементом и занимать всю доступную ширину на странице. |
3. Использовать фоновое изображение Другой способ увеличить ширину баннера - использовать фоновое изображение. Вместо того, чтобы размещать изображение непосредственно внутри баннера, можно установить его в качестве фонового изображения для баннера. Затем его размер и позицию можно настроить с помощью CSS. |
4. Использовать множественные изображения Добавление нескольких изображений в баннер может также увеличить его ширину. Можно создать баннер, в котором несколько изображений расположены рядом, чтобы создать визуальный эффект широкого баннера. Это можно сделать, используя несколько элементов img внутри баннера и устанавливая им соответствующий размер и позицию. |
5. Добавить границу или рамку Еще один способ увеличить ширину баннера - это добавить границу или рамку вокруг него. При этом сам баннер останется того же размера, но визуально его ширина увеличится за счет добавленной границы. Это можно сделать, используя CSS свойства border или outline. |
6. Использовать сетку (grid) или флексбокс (flexbox) Если вы разрабатываете баннер в контексте сетки или флексбокса, вы можете использовать эти мощные инструменты CSS для создания более сложных и гибких макетов. Путем изменения ширины и позиционирования элементов в сетке или флексбоксе можно увеличить ширину баннера. |
7. Пересмотреть макет страницы Иногда увеличение ширины баннера может потребовать пересмотра макета страницы. Если баннер имеет фиксированную ширину, он может выпадать из общего макета при увеличении размера. В таком случае нужно увеличить ширину основного контейнера или других элементов на странице, чтобы баннер полностью вписался. |
Это лишь несколько способов увеличить ширину баннера. Выбор конкретного метода зависит от конкретных требований дизайна и возможностей, предлагаемых средствами разработки.
Эффективные методы расширения

1. Добавление колонок
Один из самых простых способов увеличить ширину баннера - добавить дополнительные колонки. Разделение баннера на несколько колонок позволяет использовать пространство более эффективно и разместить большее количество информации.
2. Использование растяжки
Еще одним способом расширить баннер является использование функции растяжки. С помощью этой функции можно увеличить ширину баннера, при этом сохраняя пропорции остальных элементов дизайна.
3. Привлечение внимания фоновым изображением
Использование фонового изображения с размытыми краями может создать впечатление, что баннер имеет большую ширину, чем на самом деле. Этот метод позволяет создать визуальную иллюзию увеличения размера баннера.
4. Использование широкоэкранных форматов
Широкоэкранные форматы баннеров, такие как 16:9 или 21:9, позволяют максимально использовать горизонтальное пространство и создать эффект увеличения ширины баннера.
5. Улучшение визуальной композиции
Использование правильной визуальной композиции может создать впечатление увеличения ширины баннера. Для этого можно использовать различные перспективы, геометрические фигуры, текстуры и другие элементы дизайна.
6. Использование слайдера
Установка слайдера на баннере позволяет показывать несколько изображений или сообщений в одном месте. Этот метод позволяет максимально использовать доступное пространство и создавать впечатление увеличения ширины баннера.
7. Интеграция с другими элементами страницы
Интеграция баннера с другими элементами страницы, такими как меню, боковые панели или контентные блоки, позволяет использовать ширину этих элементов и создать впечатление расширения баннера.
В завершение можно сказать, что эффективные методы расширения ширины баннера зависят от его конкретных требований и целей. Используя один или несколько из этих методов, можно добиться максимального эффекта и привлечь внимание целевой аудитории.
Изменение ширины контейнера

Изменение ширины контейнера можно осуществить с помощью стилевых свойств CSS. Например, задав свойство width и установив желаемое значение ширины в пикселях или процентах, можно легко изменить размер контейнера.
Для таблиц контейнером баннера часто является ячейка таблицы. Чтобы увеличить ширину контейнера, можно задать ширину ячейки с помощью атрибута width или стилей CSS.
Еще одним методом изменения ширины контейнера может быть использование блочных элементов. Создав блочный элемент, например, с помощью тега <div>, можно установить его ширину с помощью свойства width.
Помимо этих методов, существует множество других способов изменить ширину контейнера баннера. Конечный выбор зависит от требований проекта и возможностей веб-разработчика.
Использование анимации

Существует несколько способов добавить анимацию в баннер:
- Используйте CSS анимацию. С помощью CSS вы можете создать различные эффекты, такие как плавное изменение ширины или перемещение элементов.
- Используйте JavaScript анимацию. С помощью JavaScript вы можете создавать более сложные анимации, добавлять эффекты плавного появления и исчезновения, а также взаимодействие с пользователями.
- Используйте видео или GIF анимацию. Видео или GIF анимации могут быть применены в качестве фона или элемента баннера для создания динамичного и привлекательного эффекта.
Не забудьте, что использование анимации должно быть умеренным. Слишком много анимированных элементов может отвлекать пользователя и ухудшать восприятие информации на баннере.
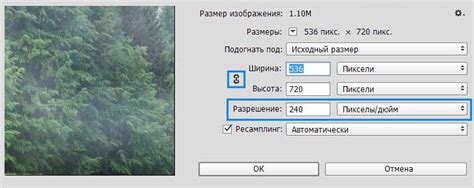
Увеличение разрешения изображения

Существует несколько способов увеличить разрешение изображения:
- Использование высококачественных исходных изображений. Чем больше разрешение исходного изображения, тем лучше будет его качество при увеличении. Поэтому рекомендуется использовать изображения с высоким разрешением для создания баннеров.
- Улучшение разрешения изображения с помощью графического редактора. В программе Photoshop, например, можно использовать инструменты для увеличения разрешения фотографии, такие как "Image Size" или "Scale Image". При этом необходимо учитывать, что увеличение разрешения может привести к некоторой потере качества изображения.
- Использование специализированных программ или онлайн-сервисов для увеличения разрешения. Некоторые программы и сервисы, такие как Genuine Fractals, Topaz Gigapixel AI или AI Image Enlarger, используют алгоритмы машинного обучения для увеличения разрешения изображений без значительной потери качества.
- Использование векторной графики. Векторные изображения хранят информацию о форме и цвете изображения, а не о его пикселях. Поэтому векторные графики можно масштабировать без потери качества. В случае использования векторной графики в баннере, можно увеличить его размер без ухудшения качества изображения.
- Комбинирование нескольких изображений. При создании баннера можно использовать несколько изображений с высоким разрешением и комбинировать их таким образом, чтобы получить баннер большего размера. При этом необходимо обращать внимание на гармоничное сочетание изображений и их соответствие теме баннера.
- Покупка или заказ баннера у профессионального дизайнера. Если у вас нет опыта в работе с графическими редакторами или времени на самостоятельное редактирование изображений, можно обратиться за помощью к профессиональному дизайнеру. Они смогут создать баннер нужного размера с высококачественным изображением.
- Использование CSS для масштабирования изображения. С помощью CSS можно задать ширину и высоту баннера, а также сделать его отзывчивым. Если баннер имеет большой размер, его можно автоматически масштабировать до нужного размера с помощью CSS.
Выбор наиболее подходящего способа увеличения разрешения изображения зависит от ваших потребностей и возможностей. Важно помнить, что при увеличении размера баннера необходимо обеспечить оптимальное качество изображения, чтобы баннер выглядел привлекательно и привлекал внимание пользователей.
Переход на горизонтальный формат

Горизонтальный формат идеально подходит для демонстрации продуктов, сервисов или акций, требующих большего пространства для визуальной презентации. Такой баннер охватывает большую часть экрана и привлекает внимание пользователей к ключевым сообщениям или изображениям.
При переходе на горизонтальный формат необходимо учесть, что баннер будет отображаться на различных устройствах и экранах. Поэтому важно создавать адаптивные баннеры, которые будут корректно отображаться и на мобильных устройствах, и на настольных компьютерах.
Чтобы создать горизонтальный баннер, достаточно изменить пропорции изображения и адаптировать его под новые размеры. Также можно добавить дополнительные элементы дизайна, такие как заголовки, подзаголовки или добавить больше места для текстовой информации.
Переход на горизонтальный формат - это отличный способ увеличить ширину баннера и сделать его более выразительным. Этот метод позволяет добавить больше контента и привлечь большее внимание пользователей, улучшая эффективность рекламы и коммуникацию с аудиторией.
Использование блочной модели

Для использования блочной модели в HTML коде баннера необходимо создать контейнер с определенными свойствами. Например, можно использовать тег таблицы
| - ячейку. Используя блочную модель, можно также задавать отступы и границы элементов, чтобы придать баннеру более выразительный вид. Пример с использованием отступов:
В данном примере, используются отступы высотой и шириной по 10 пикселей вокруг всей таблицы. Использование блочной модели позволяет гибко управлять размерами и расположением элементов баннера, а также придаёт возможность добавить стиль и индивидуальность. Добавление второй строки текста Когда речь идет о увеличении ширины баннера, одним из эффективных способов может быть добавление второй строки текста. Это позволит заполнить более широкий участок баннера и достичь большей видимости и внимания к вашему сообщению. Вторая строка текста может быть использована для уточнения или дополнения информации, представленной в первой строке. Например, вы можете выделить ключевые особенности вашего продукта или услуги, использовать вторую строку для вызова к действию или добавить более детальную информацию о вашей компании. Важно помнить, что добавление второй строки текста может повлиять на визуальное восприятие баннера. Постарайтесь сделать каждую строку ясной и лаконичной, чтобы избежать перегруженности информацией. Выделите вторую строку с помощью тега , чтобы она привлекала внимание. Кроме добавления второй строки текста, помните о других методах увеличения ширины баннера, таких как изменение размеров изображений, увеличение отступов и использование панелей или фоновых изображений. Определитесь с целями и контекстом использования баннера, чтобы выбрать наиболее подходящие методы для повышения эффективности вашего рекламного материала. Использование панорамных изображений Панорамные изображения создаются путем сшивания нескольких фотографий, сделанных во время панорамной съемки. Затем полученное изображение может быть обработано для подгонки под нужные размеры баннера. Использование панорамных изображений в баннерах позволяет создать эффект глубины и пространства, привлекая внимание пользователей и делая баннер более заметным. Кроме того, панорамные изображения позволяют визуально расширить пространство, что особенно полезно, если у вас ограниченная ширина для размещения контента. Для использования панорамных изображений в баннере, необходимо выбрать соответствующее изображение, которое будет отвечать вашим целям и концепции. Затем изображение может быть обработано и подогнано под нужный размер баннера с помощью специальных программ или онлайн-инструментов. Панорамные изображения становятся все более популярным трендом веб-дизайна, поэтому использование их в баннерах может придать вашему сайту современный и стильный вид. |