Оптимизация размера изображений на сайте – это важный аспект, который помогает ускорить загрузку страницы и улучшить пользовательский опыт. Чем меньше размер файла картинки, тем быстрее она загрузится на экране посетителя. В этой статье мы рассмотрим 5 эффективных способов уменьшить размер изображений без значительной потери качества.
1. Используйте правильный формат файла
Если вы хотите уменьшить размер картинки, начните с выбора правильного формата файла. Разные форматы, такие как JPEG, PNG и GIF, имеют свои преимущества и недостатки. Например, JPEG подходит для фотографий, в то время как PNG сохраняет более четкие изображения с меньшими деталями. Выберите формат файла в зависимости от типа изображения и требуемого качества.
2. Уменьшите разрешение
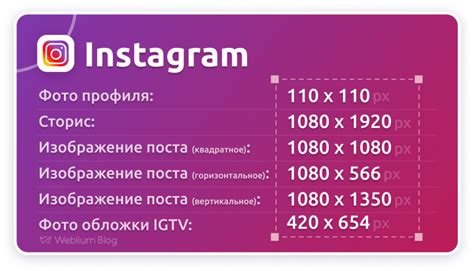
Одно из самых эффективных средств для уменьшения размера изображения – это уменьшение его разрешения. Если ваше изображение предназначено для веб-сайта, скорее всего, вам не понадобятся высокие разрешения, которые несут лишние данные. Установите оптимальное разрешение для веб-страницы и уменьшите размер файла картинки.
3. Снизьте качество изображения
Уменьшение качества изображения – еще один способ уменьшить его размер. В большинстве случаев посетителям сайта не придется заметить незначительное понижение качества, особенно на планшетах или мобильных устройствах. Используйте настройки сжатия или программы для уменьшения качества файла без видимых изменений для пользователя.
4. Применяйте адаптивное изображение
Адаптивное изображение – это техника, позволяющая показывать разные версии изображений в зависимости от разрешения экрана. Вы можете определить несколько изображений для разных устройств и оптимизировать их размеры и качество. Таким образом, пользователи будут загружать только необходимое изображение для определенного устройства, что сэкономит трафик и улучшит производительность сайта.
5. Используйте специальные инструменты для оптимизации
Существует множество бесплатных онлайн-инструментов и программ, которые помогут вам оптимизировать размер изображения. Они отлично справляются с сокращением размера файла и сохранением качества изображения. Некоторые из них также предлагают дополнительные функции, такие как удаление метаданных или улучшение сжатия. Ознакомьтесь с такими инструментами и выберите тот, который лучше всего подходит для ваших потребностей.
В итоге, оптимизация размера картинки на сайте – это не сложная задача, но очень важная для обеспечения быстрой загрузки страницы и удовлетворенности пользователей. Используйте эти 5 способов уменьшить размер изображений и улучшить производительность вашего сайта.
Методы сокращения размеров изображений для оптимизации сайта

1. Используйте форматы изображений с потерями компрессии:
Один из самых эффективных способов сократить размер изображений – это использование форматов с потерями компрессии, таких как JPEG. Этот формат позволяет сохранить достаточно высокое качество изображения при сжатии файлового размера.
2. Подберите оптимальное качество изображения:
Выбор правильного уровня качества зависит от конкретного изображения: некоторые изображения, такие как фотографии, могут выглядеть хорошо с низким качеством компрессии, в то время как другие, такие как логотипы или иллюстрации, могут требовать более высокого качества. Поэкспериментируйте с разными настройками, чтобы найти оптимальный баланс между качеством и размером файла.
3. Удалите ненужные метаданные:
Когда сохраняете изображения, многие программы добавляют в файл дополнительную информацию, называемую метаданными. Эта информация включает в себя такие сведения, как дата создания изображения, автор и разрешение. Удаление ненужных метаданных может значительно уменьшить размер файла.
4. Используйте инструменты для оптимизации изображений:
Существует множество онлайн-инструментов и программ, которые помогают сокращать размер изображений без потери качества. Они автоматически применяют сжатие и оптимизацию к изображениям, удаляют скрытую информацию и оптимизируют цветовое пространство. Использование таких инструментов может значительно упростить процесс оптимизации изображений.
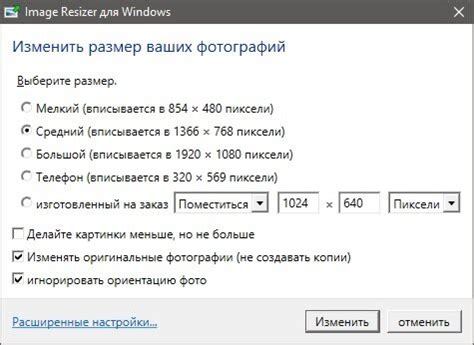
5. Уменьшите размер изображения до нужных размеров:
Часто разработчики сайтов загружают изображения с более высоким разрешением, чем нужно, и изменяют их размер с помощью CSS. Это может быть неэффективным способом, так как размер файла останется неизменным, а только отображение на странице изменится. Чтобы реально уменьшить размер файла изображения, лучше изменить его размер до требуемых параметров с помощью графического редактора.
Используя эти методы сокращения размеров изображений, вы сможете значительно оптимизировать свой сайт, улучшить скорость загрузки страниц и снизить нагрузку на сервер.
Используйте подходящий формат изображения

| Формат | Описание | Преимущества | Недостатки |
|---|---|---|---|
| JPEG | Формат, подходящий для фотографий и изображений с большим количеством цветов. | Маленький размер файлов, поддержка высокого качества. | Не подходит для изображений с прозрачностью или текстом. |
| PNG | Формат с потерей и без потерь. Поддерживает прозрачность и хорошо подходит для изображений с текстом или графикой с острыми краями. | Поддержка прозрачности, сохранение деталей и остроты. | Относительно большой размер файлов при высоком качестве. |
| GIF | Формат, часто используемый для анимированных изображений или картинок с простыми иконками. | Поддержка анимации, маленький размер файлов, простота в создании. | Ограниченная цветовая гамма, не подходит для фотографий с высоким качеством. |
Выбор подходящего формата будет зависеть от типа изображения и требуемого качества. Экспериментируйте с разными форматами и настройками, чтобы найти оптимальный баланс между качеством и размером файла.
Установите правильные размеры изображений

Если вы добавляете изображение большего размера, чем указанное в HTML-коде, браузер будет загружать и отображать изображение полного размера, а затем масштабировать его до нужного размера. Это может снизить производительность вашего сайта и увеличить время загрузки страницы.
Чтобы установить правильные размеры изображений, вам нужно указать значения ширины и высоты в HTML-коде. Например:
- ```
```
Указывая размеры изображения, вы позволяете браузеру знать заранее, какого размера будет изображение, и он может зарезервировать достаточно места для его отображения. Это помогает ускорить загрузку страницы и обеспечить более плавное и качественное отображение изображения.
Выбор правильных размеров изображений также важен для создания адаптивного дизайна. На мобильных устройствах может потребоваться отображение изображения меньшего размера, чтобы оно полностью помещалось на экране. Поэтому рекомендуется использовать разные размеры для различных устройств и типов экранов.
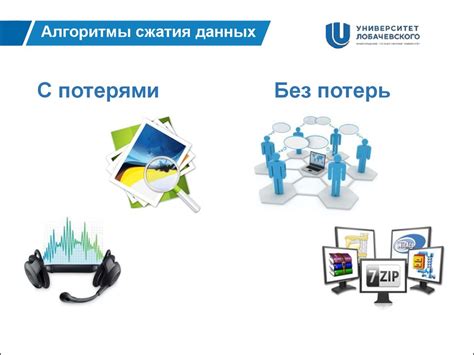
Оптимизация изображений с помощью сжатия данных

Существует несколько методов сжатия данных для оптимизации изображений:
1) Потерпимое сжатие:
Потерпимое сжатие – это метод, при котором часть изображения удаляется, что приводит к небольшой потере качества. Однако потеря качества может быть незаметной в некоторых случаях и не сильно влиять на визуальное представление изображения.
2) Без потерь:
Сжатие без потерь использует алгоритмы сжатия, которые позволяют уменьшить размер файла без потери качества изображения. Такие методы полезны, когда точность и детализация важны, например, для фотографий или изображений с текстом.
3) Степень сжатия:
При выборе метода сжатия данных следует учитывать степень сжатия, то есть насколько сильно будет уменьшен размер изображения. Большая степень сжатия может существенно сократить размер файла, но может повлиять на качество изображения. Меньшая степень сжатия сохранит более высокое качество изображения, но размер файла может быть больше.
4) Форматы изображений:
Помимо сжатия данных, выбор правильного формата изображения также оказывает влияние на размер файла. Некоторые форматы, такие как JPEG или WebP, обладают более эффективными методами сжатия, чем другие форматы, такие как PNG. Выбор подходящего формата для конкретного изображения может значительно уменьшить его размер.
5) Автоматическая оптимизация:
Для упрощения процесса оптимизации изображений можно использовать специальные инструменты и плагины, которые автоматически сжимают данные изображений при загрузке на сайт. Это позволяет сократить размер картинок без необходимости ручной настройки и сохранить время разработки.
В итоге сжатие данных является эффективным способом оптимизации изображений на сайте, позволяющим улучшить производительность и ускорить загрузку страницы для пользователя.
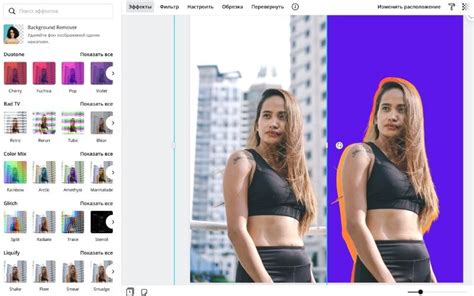
Обрезка и удаление ненужных частей изображения

Для уменьшения размера картинки на сайте и улучшения ее оптимизации можно использовать методы обрезки и удаления ненужных частей изображения.
1. Используйте инструменты для обрезки
Многие графические редакторы и программы позволяют обрезать изображение и удалить ненужные части. Выделите участок изображения, который хотите оставить, и удалите все остальное. Это поможет сократить размер изображения и улучшить его оптимизацию.
2. Удалите лишнюю информацию
Если в изображении есть лишняя информация, такая как метаданные или водяные знаки, удалите ее. Эти элементы могут быть незначительными, но при уменьшении размера изображения они могут занимать дополнительное место и увеличивать его размер.
3. Удалите ненужные слои
Если ваше изображение содержит несколько слоев, попробуйте удалить те, которые не используются. Это может быть полезно, если вы редактировали изображение и оставили несколько слоев для резервного копирования или вариантов. Удаление этих слоев может помочь уменьшить размер файла.
4. Обрежьте рамки и белые полосы
Если ваше изображение имеет рамки или белые полосы, обрежьте их. Это позволит сделать изображение более компактным и уменьшить его размер. Удаление лишнего пространства поможет сосредоточиться на основном содержании изображения.
5. Используйте сжатие без потерь
Для уменьшения размера файла вы можете использовать сжатие без потерь, которое уменьшает размер без ухудшения качества изображения. Многие графические редакторы предлагают эту функцию или вы можете использовать онлайн-инструменты для сжатия изображений.
Используйте CSS спрайты для нескольких изображений

Если на вашем сайте присутствует несколько изображений, то использование CSS спрайтов поможет значительно уменьшить размер сайта и ускорить его загрузку. Спрайт представляет собой одно изображение, в котором объединены несколько маленьких изображений.
Для создания CSS спрайта, необходимо собрать все необходимые изображения в одно большое изображение. Затем, с помощью CSS свойств background-image и background-position, можно указать нужную область спрайта для каждого изображения.
Когда браузер загружает спрайт, он скачивает только одно изображение, что существенно сокращает количество HTTP запросов и времени загрузки страницы.
Использование CSS спрайтов является отличным способом оптимизации сайта, особенно если на нем много небольших иконок, кнопок или других маленьких изображений. Это позволяет уменьшить размер страницы и повысить скорость ее загрузки, что положительно сказывается на пользовательском опыте и ранжировании сайта в поисковых системах.
Преимущества использования CSS спрайтов:
- Уменьшение размера страницы и ускорение ее загрузки;
- Сокращение количества HTTP запросов;
- Упрощение кодинга и поддержки сайта;
- Повышение пользовательского опыта и ранжирования сайта в поисковых системах;
- Удобное масштабирование и изменение внешнего вида изображений.
Использование CSS спрайтов является одним из эффективных способов уменьшить размер картинок на сайте и повысить его производительность.
 ```
```